Top 10 Trending Frameworks for Web App Development
If you want the best framework for your web app development project, read this blog.
 5 minute
5 minute

Table of Content:
1. What are the Types of Web Development Framework?
- Difference Between Frontend and backend Frameworks
2. Top 10 Web Development Framework
- Web Frameworks for Frontend Development
- React
- Angular
- Vue.js
- Ember.js
- JQuery
- Web Frameworks for Backend Development
- Node.js
- Django
- Ruby on Rails
- Laravel
- ASP.Net
3. How to Choose the Right Frameworks for Web Development?
4. Wrapping Up!
5. FAQs–
Frameworks support web app development services, web resources, and web APIs. They help in building faster & smarter web apps. But that’s not enough; frameworks are gaining popularity in today’s evolving landscape for several reasons.
- Improved code efficiency & reusability
- Reduced complexity & eliminate error
- Minimized code length
- Provided better security
- Ensured easy debugging & maintenance
There are several web development frameworks available in the market, whether for a simple website or complex SaaS app development. So, brainstorming and exploring each framework’s functionalities is essential to pick the right one for your project.
In this blog, we will provide you with a list of the top 10 web frameworks for your web app development services that will simplify your development process easily and simple.
But let us first understand the types of web frameworks.
What are the Types of Web Development Frameworks?
Web development frameworks are divided into two types:
- Frontend (Client Side)
- Backend (Server Side)
Some frameworks, known as full-stack frameworks, are ideal for both ends of development.
Frontend Frameworks (Client Side)
Developers use client-side frameworks for handling user interfaces. The front-end web app is the first impression of your business, and user experience is crucial to any business. This framework facilitates the development of interactive, user-centric websites.
Backend (Server Side)
Server-side frameworks for backend web development are more than libraries of modules and tools to ensure a website’s smooth functioning. They ease the web development tasks such as URL, database interaction, user authentication, increased security and push notifications.
Difference Between Frontend and Backend Frameworks
Frontend Vs. Backend Frameworks
Front-end Framework | Back-end Framework |
Front-end is the part of website that’s visible to users. | Backend refers to website’s background functioning. |
Known as client-side framework | Known as server-side framework |
Conists of UI/UX design, SEO, performance & scalability | Includes database management, security, URL routing, site architecture and server handling. |
Languages - HTML, CSS, JS, & Jquery. | Languages - Python, JS, PHP, Ruby & .NET |
Framework - React, Vue, BootStrap, Ember, & Angular. | Framework - Django, Ruby on Rails, Express, Spring & ASP.NET Core. |
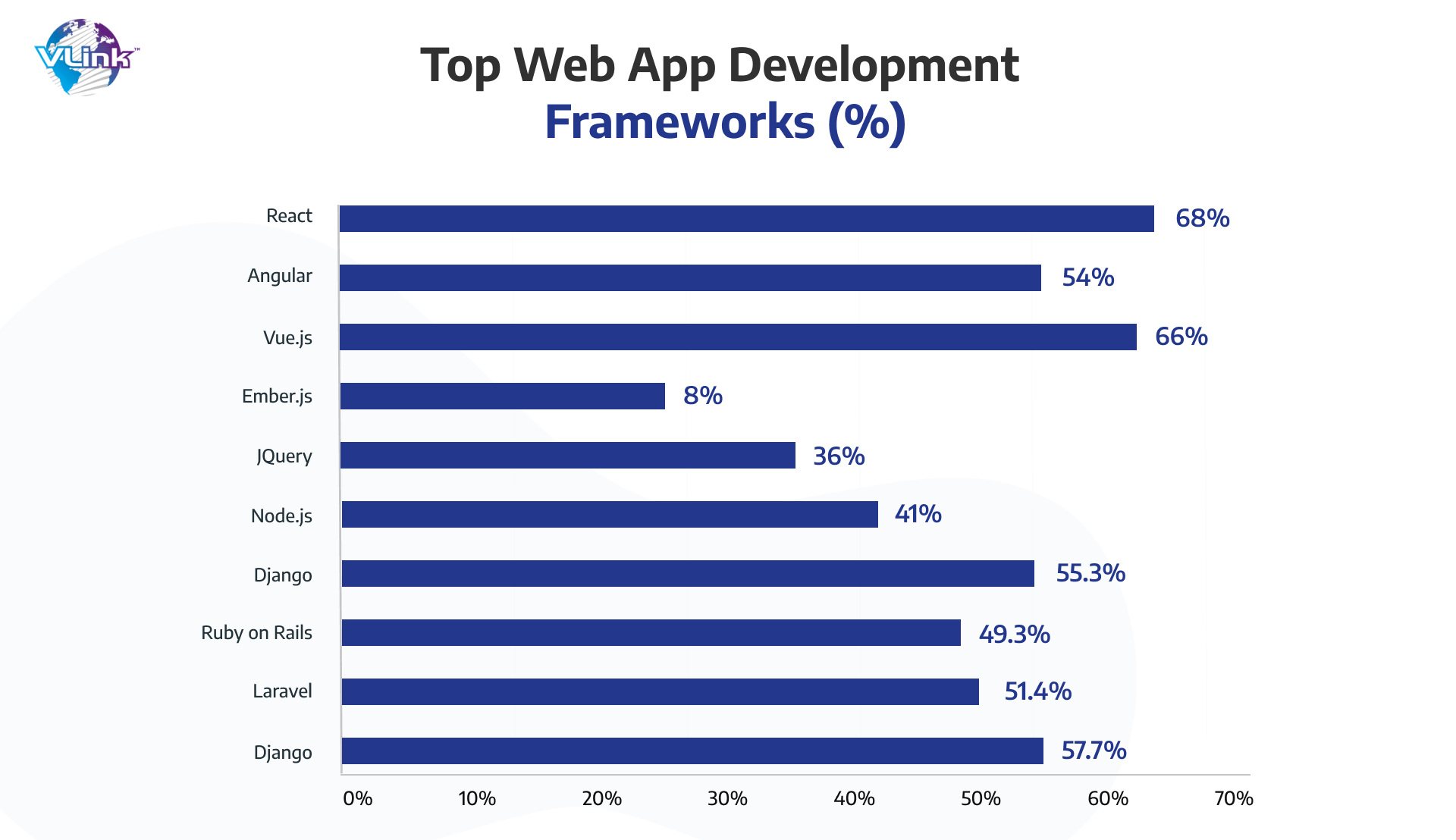
Top 10 Web Development Framework

As the market is flooded with several web development frameworks, selecting the right one can be challenging.
Here is a list of the top 10 frontend and backend web development frameworks, along with features, pros and cons that make them stand out.
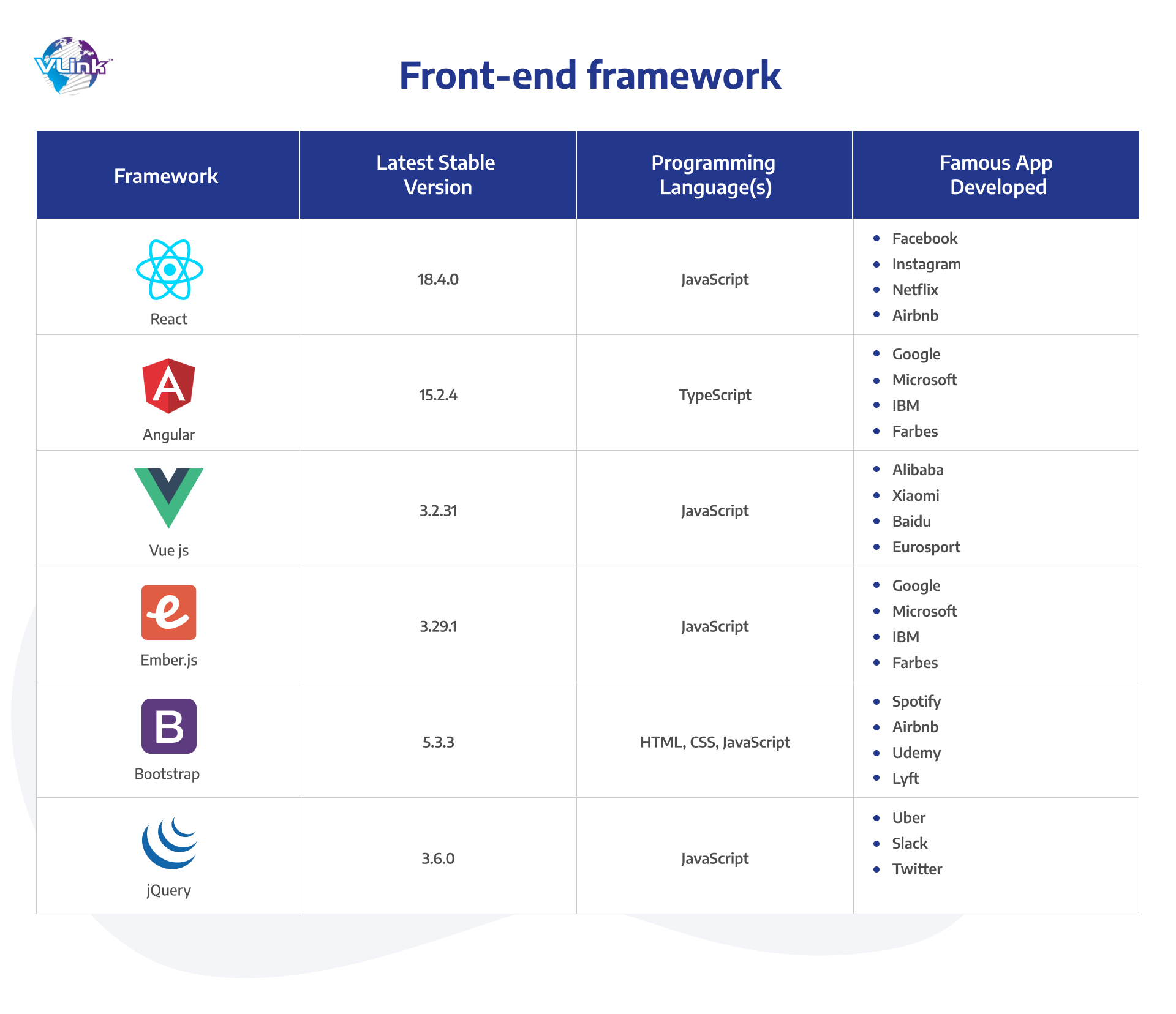
Frontend Web Development Frameworks

React - A Flexible JavaScript Library for Creating Complex UI
React would be a better choice if you want to build dynamic web apps or single-page applications.
React (or React.js) is an open-source Javascript framework for creating reusable UI components and managing apps efficiently. It offers the best server-side rendering and excellent SEO support compared to other frontend frameworks.
Key features of React development framework:
- Virtual DOM
- Component-based architecture
- Unidirectional data flow
- Server-side rendering
- Large ecosystem
- Performance optimization
When to use React or React.js?
Here are some scenarios you can use React or React.js:
- If you are building a rich user interface, especially for single-page apps;
- If you need to create an interactive interface with less time;
When not to use React or React.js?
- If you are a newbie developer or don’t have knowledge about JavaScript;
2. Angular - JavaScript Framework for Advanced Web Development
Popularity isn’t necessarily a good thing, but there are certain undeniable benefits to adopting widely used technologies. An excellent example of why this is true is Angular.js.
Google created and maintained Angular.js, making it one of its most prominent software companies.
A new version of Angular.js was released recently. Angular was developed in JavaScript, and later React surpassed Angular, with AngularJS and Angular2 combined in 2016.
You can hire Angular developers for your project.
Key features of the Angular development framework;
- Modular architecture
- Two-way data binding
- Dependency injection
- Reactive programming
- TypeScript support
- CLI tooling
When to use Angular or Angular.js framework?
Here are several scenarios you can use Angular or Angular.js framework;
- If you are looking to develop a large-scale, complex web app with a lot of interactivity and dynamic content,
- If you’re interested in building cross-platform applications
- If you want to create reliable, scalable and high-performance enterprise apps
- If you need dynamic and responsive user interfaces
When not to use Angular or Angular.js framework?
- If you need to build apps with inadequate scopes;
- If you have a trivial size group;
3. Vue.js - A Versatile JS Framework for Interactive Web App Development
Vue.JS is a cutting-edge open-source JavaScript framework for developing visually attractive and engaging user interfaces. It was created as a viable alternative to React and Angular for constructing SPAs (Single Page Applications), high-performance progressive web apps, and visually appealing user interfaces.
Released by Google in 2014, React.js (Virtual DOM) and Angular.js inspired progressive JavaScript framework (View Layer). Because of its simplicity and adaptability, Vue JS has firmly established itself as one of the top web development frameworks for creating flexible web apps.
You can hire Vue.js developers for complex web apps.
Key features of the Vue.js development framework:
- Declarative rendering
- Component system
- Reactive data binding
- Transitions and Animations
- State management
- Server-side rendering
When to use the Vue.js framework?
Here are several scenarios you must use the Vue.js framework for web app development:
- If you want to build a web app with complex user interfaces;
- If you are creating a single-page app with several dynamic contents;
- If you need to develop a progressive web app;
- If you have a small to medium-sized project with brief time interval;
- If you are planning to build a reusable component library;
When not to use the Vue.js framework?
- If you think of supporting the community to answer the complexities;
- If you want to build apps with stable components;
4. Ember.js - Best Framework for Code Organization, Testing, and Performance Optimization
Best Framework for Code Organization, Testing, and Performance Optimization, Ember JS was released in late 2011 and is widely regarded as one of the most productive open-source JavaScript frameworks based on the MVVM model
Ember gained popularity for its ability to develop maintainable and reusable JavaScript web apps after Ember 2.0 in 2015, which offered exceptional stability. Ember is built to boost developer productivity by removing time-consuming features and incorporating JS best practices into the core architecture.
Key features of Ember.js development framework:
- Handlebars templates
- URL routing
- Reusable UI components
- Ember CLI
- Computed properties
- Injecting service
When to use the Ember.js framework?
Here are some scenarios for using the Ember.js framework for web development.
- If you are creating a large-scale single-page app;
- If you need a framework that provides a consistent structure and coding convention;
- If you want a robust system for handling client-side routing
- If you need a framework with a rich set of tools & utilities for testing & debugging your app;
When not to use the Ember.js framework?
- If you have a smaller development team;
- If you need a framework for scripting simple Ajax functionalities and building user interfaces;
5. JQuery - Framework Used as Library for Strong Online Apps
JQuery, one of the original players, is still going strong and is adored by developers. It was introduced in 2006 as an open-source, lightweight JavaScript library to assist developers in creating strong online applications.
This framework has gained a lot of popularity due to its extensive capabilities. jQuery as a library is used by 18.6% of all fast & concise websites.
Key features of jQuery development framework:
- Event Handling
- DOM/HTML manipulation
- Jquery AJAX calls
- CSS manipulation
- Animation and effects
- JSON Parsing
When to use the jQuery framework?
Here are several scenarios you can use the jQuery framework:
- If you are building desktop-based JavaScript apps;
- If you want to manage events and execute animations;
When not to use jQuery framework?
- If you are building a large-scale app;
So far, we have discussed the frontend web app development framework. But you should also pick the right frameworks for backend web development to complete the project.
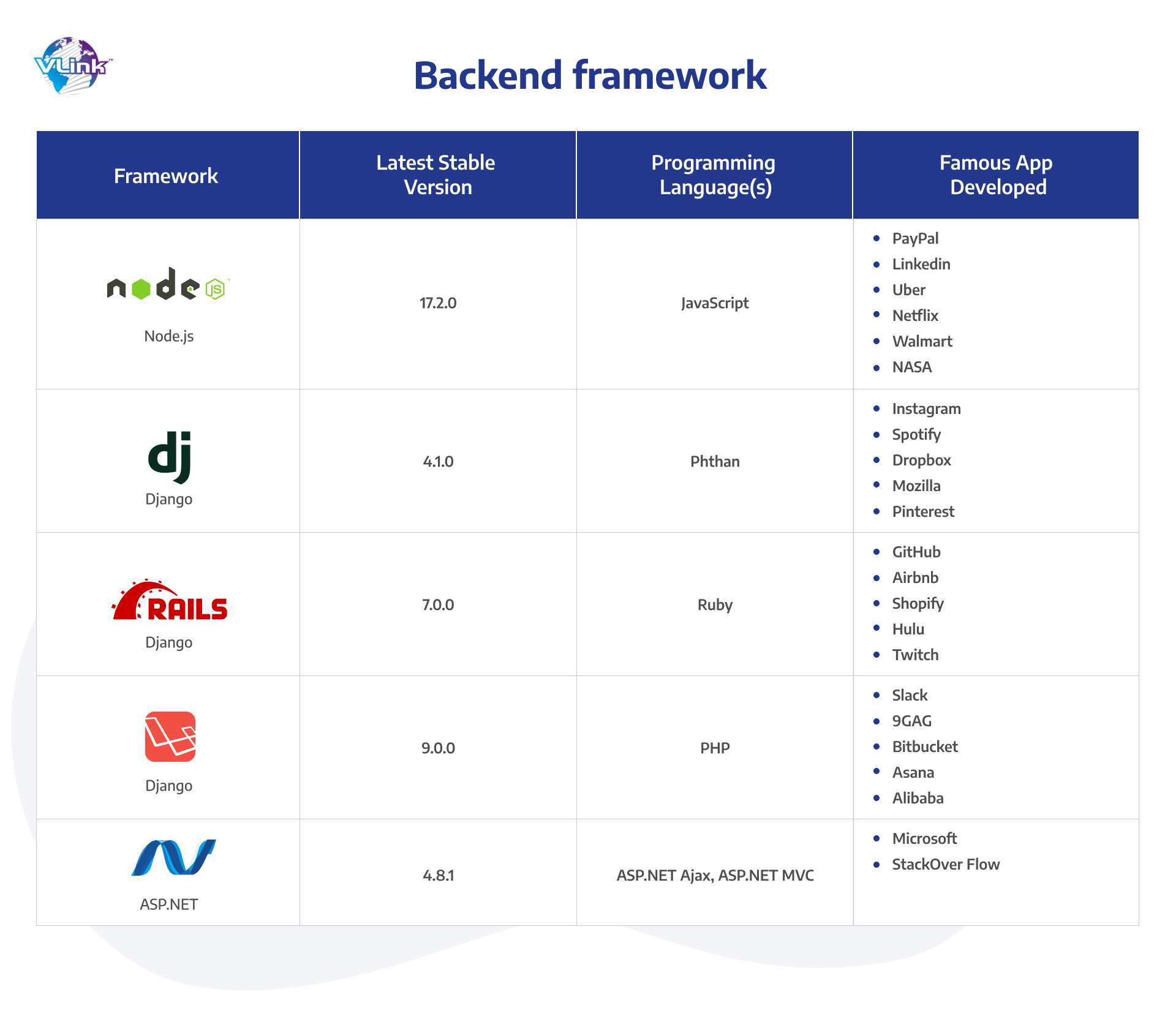
Backend Web Development Frameworks

6. Node.js - Powerful Framework for Creating Scalable Server-Side Apps with JavaScript
Launched in 2009, Node.js has become a popular choice for web developers. It’s an open-source, cross-platform and server-side JavaScript framework. It uses an event-driven, non-blocking I/O model that is ideal for building real-time, scalable, high-performance apps.
Key features of Node.js development framework:
- Event-driven, non-blocking I/O model
- Single-threaded but highly scalable
- Cross-platform runtime environment
- Full-stack JavaScript
- Built-in package manager, NPM
When to use the Node.js framework?
Here are some scenarios for using the Node.js framework for web development:
- If you are building a real-time app;
- If you want to build a highly scalable and efficient app;
- If you need to create a full-stack JavaScript app;
- If you need a cross-platform framework;
- If you are thinking of leveraging a wide range of third-party modules and packages (NPM);
When not to use the Node.js framework?
- If you need to build heavy computational applications;
- If you want to start backends with relational databases;
7. Django - A Comprehensive Python Framework for Web Development
Django is a Python-based Model-View-Template framework. Django brags about its batteries-included functionality, which entails several capabilities, including authentication and messaging. It also adheres to the DRY pattern and the Convention Over Configuration pattern.
In Django, security is a must. Django offers developers ways and resources to help them construct a safe website. It incorporates security elements within the framework, such as prohibiting code execution in the template layer
Key features of the Django development framework:
- Model-View-Controller (MVC) architecture
- Object-Relational Mapping (ORM)
- Built-in admin interface
- Template engine
- URL routing
When to use the Django framework?
Here are several scenarios for using the Django framework;
- If you are building a web app quickly and efficiently;
- If you need to create a complex web app with a robust backend;
- If you are creating an administration interface for your web app;
- If you want to develop a highly customizable & secure website or web app;
When not to use the Django framework?
- If your existing app is large and can't exist within a single codebase;
8. Ruby on Rails - Streamlines Web Development Workflow
Ruby on Rails is a dynamic web application framework that makes building high-performance mobile app development easy. It is secure and scalable and benefits from large third-party libraries to speed up development. Nearly 17% of the top 10k websites leverage Ruby on Rails.
According to the inventor of Ruby on Rails, David Heinemeier Hansson, Ruby on Rails is ten times quicker than Java-based frameworks.
Key features of Ruby on Rails development framework:
- Active record ORM
- Basic CRUD (create, read, update, delete) functionality for database
- Built-in testing framework
- Asset pipeline
- RESTful web APIs
- Internationalization (i18n) support
- Modular web app architecture
When to use the Ruby on Rails framework:
Here are several scenarios for using the Ruby on Rails framework;
- If you are building web apps quickly and efficiently;
- If you are on a limited budget;
- If you need to create an app that requires database interaction;
- If you want to build a scalable, modern, secure app with real-time features;
- If you want to build a prototype or minimum viable product (MVP) in less time;
When not to use the Ruby on Rails framework;
- If you're not rendering HTML on the server;
- If your project is very small or doesn't use a database;
9. Laravel - The Open-Source Framework That Makes PHP Development Easy
Laravel is an open-source PHP web application that offers seamless functionality and promises efficiency. It’s also a Model-View-Controller framework that uses APIs and packages to provide a fast online app.
Laravel was created in 2011 and has since been an excellent tool for creating contemporary web applications. Laravel offers simplicity while also promising speed, performance, and efficiency.
Key features of Laravel development framework:
- Powerful blade templating engine
- Built-in ORM
- Artisan command-line interface
- Robust routing
- Middleware system
- Built-in authentication system
- Robust user authorization system
- The built-in task scheduling system
- Queueing system
- Event-driven programming model
- Redis integration
When to use the Laravel framework?
- If you need modern web development technologies like RESTful routing, MVC architecture, & object-oriented programming;
- If you are working with a large & active developer community;
- If you want to build a secure, scalable, customizable & maintainable app;
- If you need to create an easily testable app that supports automated testing and continuous integration;
When not to use the Laravel framework?
- If you are only building a REST API;
- If you are building a small app;
10. ASP.NET - Open-Source Web Development Framework
ASP.NET is a widely used open-source web development platform for building dynamic online applications for PCs and mobile devices. Microsoft built it for programmers to stay up with the current web development trends and construct dynamic websites, apps, and services.
Key features of ASP.NET development framework:
- Extremely high performance
- Support for cross-platform and container environments
- Asynchronous with the use of Async
- Comprehensive development environment
- Support for web sockets
- Support for HTML5
- Higher security
When to use the ASP.NET framework?
- If your web or service app needs to run on different platforms;
- If you need the best possible performance and scalability;
- If you are looking for side-by-side .NET versions per application level;
- If you build complex web projects;
- If your projects have a higher level of interactivity;
When not to use the ASP.NET framework?
- If you want to build WPF (Window Presentation Foundation) applications;
Above, we have discussed both server-side & client-side frameworks that will help you to build the required functionalities in your web app. Now, it’s time to discuss the right things to consider for choosing the right web app frameworks.
How to Choose the Right Frameworks for Web Development?
Before picking a web development framework, you must consider several factors to make the best choice.
Hosting Needs
Does the framework need a dedicated host for an app? Does it work on shared hosting situations?
Ruby on Rails and Django are some frameworks that require more non-standard setups.
Scalability
One of the most essential factors to consider when selecting a web development framework is scalability. Look for auto-scaling, clustering, and load-balancing features to handle the website’s increased traffic.
Additionally, check frameworks that support multiple languages and databases to provide more flexibility for scaling your web.
Security
Make sure you choose a web development framework that offers robust security features.
Consider security an important factor in protecting your website, data and customers’ personal information.
Before identifying the right web development framework for security, here are several questions you need to ask:
- Does the framework provide an authentication system as a built-in feature, ensuring only authorized users can access your website?
- Are there integrated security features within the framework to defend against malicious attacks?
- Does the framework adhere to secure coding practices, minimizing the risk of data breaches?
- Can the framework offer a secure data storage system to safeguard your website's data?
- Does it incorporate a secure communication mechanism to ensure safe data transmission?
- Does the framework include a logging system that promotes safety by monitoring user activity?
Performance
Performance is an essential factor to consider when selecting the right web development framework.
Performance optimization is achieved by combining caching, minification, and compression techniques. It ensures your website runs smoothly and quickly.
In addition, this factor reduces server costs as fewer resources are required to serve the same amount of data.
Compatibility
Make sure your framework is compatible with resources, technology and systems. In addition, the framework must be interoperable with current web standards & technologies like HTML5, CSS3, JavaScript, etc.
Plus, your framework should be compatible with third-party tools or plugins to ensure easy integration into your existing system.
Cost
It’s crucial to consider the cost of the framework features as an important factor.
For example;
If you need a lot of features, it may be worth investing in a more expensive framework. However, you can select a free or low-cost framework for basic features.
When selecting the right framework, it's essential to consider the cost of development, maintenance, and support. It significantly affects the project's overall cost.
By carefully evaluating the cost of the framework, you can ensure to get the best value for your money.
Wrapping Up!
Web frameworks act as a vital component in the software development process. Each framework mentioned above has its key features.
These ten popular web development frameworks are highly recommended to speed up your development process. But it is important to choose the right framework for your project, or you can get confused with a robust framework like Ruby on Rails for creating a simple blogging site or single-page application.
It would be better to get in touch with VLink. We will help you find your ideal framework by focusing on your business needs to drive higher traffic toward your websites. Our dedicated team of experienced developers will assist you throughout the development process.
FAQs
Frequently AskedQuestions
A web app development framework is a collection of tools, libraries, and predefined structures that provide a foundation for building web applications. It offers a structured approach, simplifies common tasks, and enables developers to focus on writing application logic rather than dealing with low-level details of web development.
Web frameworks should be used to streamline and accelerate web application development. They provide a structured and efficient approach by offering pre-built components, libraries, and patterns.
Web frameworks handle common tasks such as routing, database interactions, and session management, saving developers time and effort. They also ensure code consistency, scalability, and security, making maintaining and updating web applications easier.
Some common classifications of framework architectures include monolithic, layered, MVC, MVVM, microservices, serverless, component-based, event-driven, SPA, and progressive web apps (PWA). Each architecture has design principles and patterns, offering modularity, scalability, code reusability, and enhanced user experiences.











