Mobile apps are embracing the trend of accessibility. Whether they are web apps designed for iOS or compatible with Android, all types of mobile applications are now striving to ensure inclusivity. By adhering to ADA guidelines, these apps can cater to a diverse range of users, including those with disabilities.
Ensuring ADA compliance for mobile apps is a crucial element in enhancing accessibility. The Americans with Disabilities Act (ADA) provides that individuals facing diverse disabilities enjoy equitable access to public accommodations, encompassing digital services and mobile applications.
This blog will explore the requirements for ADA mobile app accessibility, its advantages, and essential considerations for developers and designers.
Why Should Business Invest in an ADA-Compliant App Development?
Developing an ADA- and WCAG-compliant application offers various advantages, from enhancing your reputation to potential financial gains.
One important impact is expanding your user base since approximately 15% of the world's population comprises individuals with disabilities. By prioritizing accessibility, your application becomes accessible to a broader audience.
Legal Compliance
Violations of ADA compliance in mobile apps can result in substantial fines and settlements. According to the regulations, businesses may face a penalty of $75,000 for a single ADA violation, which can escalate to $150,000 for multiple offenses.
Improved SEO
Both Google and Apple prioritize accessibility for app visibility and website authenticity. Therefore, developing an ADA- and WCAG-compliant app enhances the likelihood of improved search engine rankings and better placements in app stores.
Having explored the business implications of creating an ADA- and WCAG-compliant app, let's delve into the specifics of the mobile app development process. Currently, there are globally recognized rules and standards for accessibility.
You can consider WCAG and ADA as the primary standards when constructing successful mobile apps for our clients.
Principles to Know When Building a WCAG-Compliant App

During mobile & web app development services, adherence to the WCAG is important for high accessibility.
Here are four principles that should be addressed:
Perceivable
This subset of WCAG-compliant applications focuses on the presentation aspect of an app to users. It considers factors such as the impact of smaller screen size on the visible page area, the arrangement and contrast of buttons and hyperlinks, and any other elements essential for user interaction within the application.
Challenges related to accessibility in this category typically revolve around the ratio of screen size to content, zoom functionalities, and ensuring an adequate level of contrast.
Operable
When constructing an ADA-compliant application in this domain, it's essential to address mobile accessibility concerns. These include facilitating a touchscreen-compatible keyboard, optimizing the size of touch targets, adjusting spacing and button placement, and providing instructions for alternative touchscreen gestures as needed.
Our mobile app developers ensure that user interactions with the application on mobile web platforms, such as button touches and scrolling, are barrier-free to align with the principle.
Understandable
Developing an ADA- and WCAG-compliant app revolves around ensuring users comprehend how to navigate the app and customize settings as necessary.
Key considerations include adjusting screen orientation, maintaining a consistent layout, placing crucial page content before scrolling, grouping elements leading to the same action, offering clear indications of actionable elements, and furnishing custom instructions for touch and device manipulation gestures.
Robust
In developing an ADA- and WCAG-compliant app, this principle underscores the effectiveness of the mobile app interface across various operating systems and devices. Considerations in this area encompass configuring a virtual keyboard for data entry and ensuring alignment with the distinctive features of the particular platform.
For instance, variations in devices and operating systems can influence the availability of certain accessibility functions, such as adjusting font size or handling magnified text wrapping.
We consistently incorporate these principles thoroughly during the mobile app development for businesses.
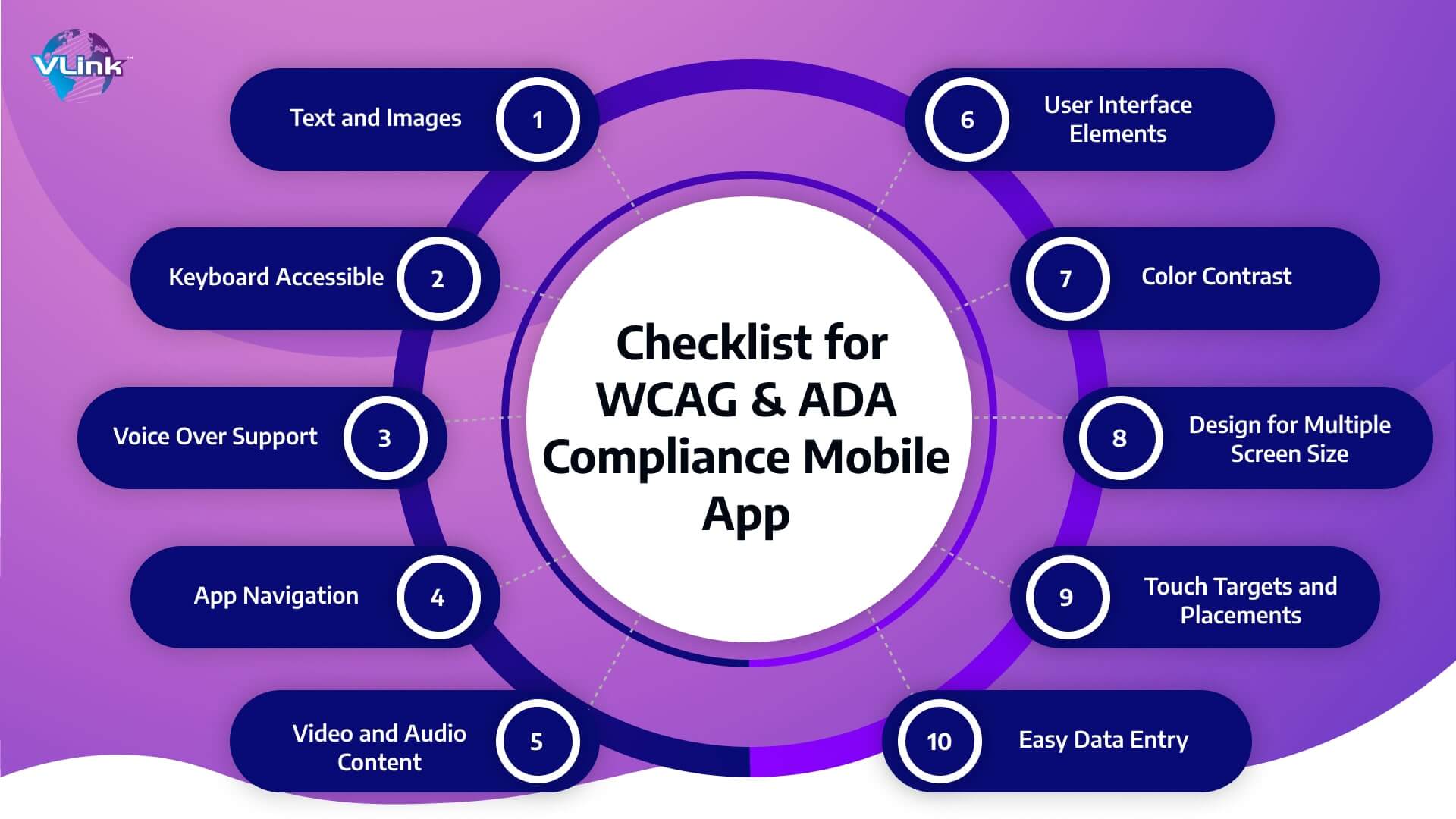
Checklist for WCAG & ADA Compliance Mobile App

Text and Images
- A crucial item on the WCAG compliance mobile app checklist emphasizes ensuring that all text within the application is easily readable and resizable. Users should be able to customize font styles and sizes based on their preferences.
- In addition, providing alternative text for every image is essential. This feature enables users with visual impairments to comprehend the information conveyed by images through the assistance of screen reader software.
Keyboard Accessible
- Ensure that all app functionalities and features are accessible and operable via a keyboard, as users with mobility impairments often rely on keyboard navigation.
- Provide users with a distinct, focused indicator highlighting the currently selected element. It enables efficient navigation within the app using keyboard controls.
VoiceOver Support
- When developing an ADA-compliant application, ensure VoiceOver support for iOS devices and TalkBack support for Android devices.
- Ensure compatibility with screen reader technologies, as they provide audio feedback for visually impaired users, enhancing their ability to navigate and interact with your app effectively.
App Navigation
- Maintain a uniform and logical navigation flow within the mobile app, ensuring easy navigation across various platforms for users with special needs.
- Provide the ability to skip navigation, enabling users to bypass non-essential or non-actionable content and swiftly access the main elements of the application.
Video and Audio Content
- Provide transcripts and captions for audio and video content within the app. It ensures that users with hearing impairments can access the information presented in multimedia formats.
- Ensure video players incorporate accessibility features such as adjustable playback speed and volume options.
User Interface Elements
- In the subsequent section of the ADA compliance mobile app checklist, it's imperative to guarantee that UI elements like buttons, checkboxes, and forms are distinctly labeled, facilitating user comprehension of their purpose and functionality.
- Employ standard UI components familiar to users, reducing the potential for confusion and enabling individuals with special needs to interact with the application seamlessly.
Color Contrast
- Maintain a significant contrast in color between the text and background within the app interface. It ensures clear differentiation among various screen elements.
- Avoid relying solely on color for conveying information. Provide supplementary text or visual cues to ensure that color-blind users can easily comprehend the content.
Design for Multiple Screen Size
- Streamline the content on each screen using responsive design.
- Establish a sensible default size for content and touch controls, facilitating ease of use for individuals with low vision and minimizing the necessity for magnification.
- Adjust the length of the link text based on the viewport's width.
- Place form fields below, rather than besides, their respective labels.
Touch Targets and Placements
- Design touch targets with a minimum dimension of 9 mm in height and width.
- Incorporate inactive space around smaller touch targets.
- Position buttons in easily reachable areas for improved accessibility.
Easy Data Entry
- Restrict text entry by incorporating features such as autofill, radio buttons, select menus, and checkboxes.
- Ensure users can input information through various methods, including an on-screen keyboard, a Bluetooth keyboard, and speech recognition.
How Can AI and Automation Help in WCAG & ADA Compliance App Testing?
Here are different types of software testing services that can make things easier through AI & automation:

Automated Accessibility Testing
Advanced AI tools like testRigor seamlessly facilitate accessibility testing by leveraging the robust capabilities of Deque axe DevTools.
In Settings, activate "Run accessibility test on each page," and specify the maximum error level for reporting accessibility issues under "Cap accessibility errors." Once configured, testRigor will conduct comprehensive accessibility tests on every page during test runs.
Ways AI makes things easier:
- Reach Everywhere via Scalability
- Stay on Track Using Consistency
- Get real-time feedback
User Simulation and Experience Testing
Bots driven by machine learning and AI development services can engage in user interactions on your app or website, utilizing assistive technologies such as screen readers, voice commands, or keyboard navigation. These bots are crucial in pinpointing usability and accessibility issues from the user's standpoint.
- Accessibility Compliance Monitoring
- Automated Remediation Suggestions
Regression Testing
Establish automation testing for routine regression tests to validate the preservation of accessibility features amidst code modifications. Leveraging testRigor's self-healing capabilities guarantees the execution and validity of tests, even when UI or element attributes change.
It is achieved by relying on testRigor locators instead of volatile CSS and XPath locators, ensuring stable tests with minimal maintenance needs. Here are several roles of automated testing for software product development:
- Accessibility Reporting
- Integration with Development Workflow
- AI-Powered User Feedback Analysis
VLink: A Dedicated Partner for WCAG & ADA-Compliant Mobile App Development!
Want to create a fully compliant mobile app or eCommerce solution? Look no further than VLink, where we provide a comprehensive package of accessible app development and design.
Our mobile app development services ensure your business adheres to legal standards and remains competitive, unlocking new avenues for growth.
Why Choose VLink
Here are several reasons to select VLink as a reliable WCAG & ADA compliant mobile app development company:
- The latest web development trends in use
- Trusted web accessibility consultancy
- Personalized yet integral approach
- Robust knowledge of accessibility policies
- Creative & masterful designers
- Continuous support & updates
Frequently Asked Questions
If your business faces an ADA non-compliance lawsuit, consult with legal experts experienced in accessibility regulations. Swiftly address and rectify the accessibility issues, working towards compliance. Collaborate with legal counsel to navigate the legal process and implement necessary changes to mitigate further risks.
To make an app ADA and WCAG compliant, follow these steps:
1. Adhere to WCAG principles (perceivable, operable, understandable, and robust).
2. Prioritize accessible design for screen readers and keyboard navigation.
3. Ensure text is resizable, use alternative text for images, and provide logical navigation.
4. Test and validate compliance regularly.
ADA (Americans with Disabilities Act) is a U.S. law ensuring equal rights for people with disabilities. WCAG (Web Content Accessibility Guidelines) is a set of international standards developed by the W3C to make web content more accessible.
ADA sets legal requirements, while WCAG offers guidelines for creating accessible digital content, ensuring inclusivity for users with disabilities worldwide.







