When it comes to testing your website's performance, page speed plays a vital role.
But why?
- 40% of users leave a website when it takes more than 3 seconds to load
- 47% of users wait only 2 seconds or less for web page loading

Your ability to engage visitors and generate sales will suffer if your site takes a few extra seconds to load.
Given how important page load speed is to your business, you should probably use a Real User Monitoring tool to review your website's overall speed and user experience.
Having a fast website is crucial for maintaining high bottom line profits as well as a high Google ranking.
In this blog, you will explore eight tips to speed up your website.
Let's start with reasons why web page speed matters!
Why Does Web Page Load Speed Matter?
Users love to visit a fast website ever.
- One of the most common reasons is user experience.
- Users who experience a faster page load speed are satisfied and less irritated.
- Designers tend to prioritize stunning visuals, overloading pages quickly.
- Therefore, it is essential to enhance page load speed and user experience. Especially when 80% of a web page's time is spent downloading images, stylesheets, and scripts.
Always remember: Slow websites kill conversions & users.

- Actually, 47% of users anticipate a website to load in under two seconds. And when a page takes three seconds or longer, 40% of users will leave.
- You lose nearly half of your visitors before they ever reach your site if it takes longer than three seconds to load.
- In addition, slow sites can frustrate your visitors and distract them from your pages. 79% of users claimed they wouldn't visit a poor-performance and slow loading website again.
- In the same survey, 52% of consumers stated that a site's ability to load pages quickly influences their loyalty to it, and 44% said they tell their friends about negative online experiences.
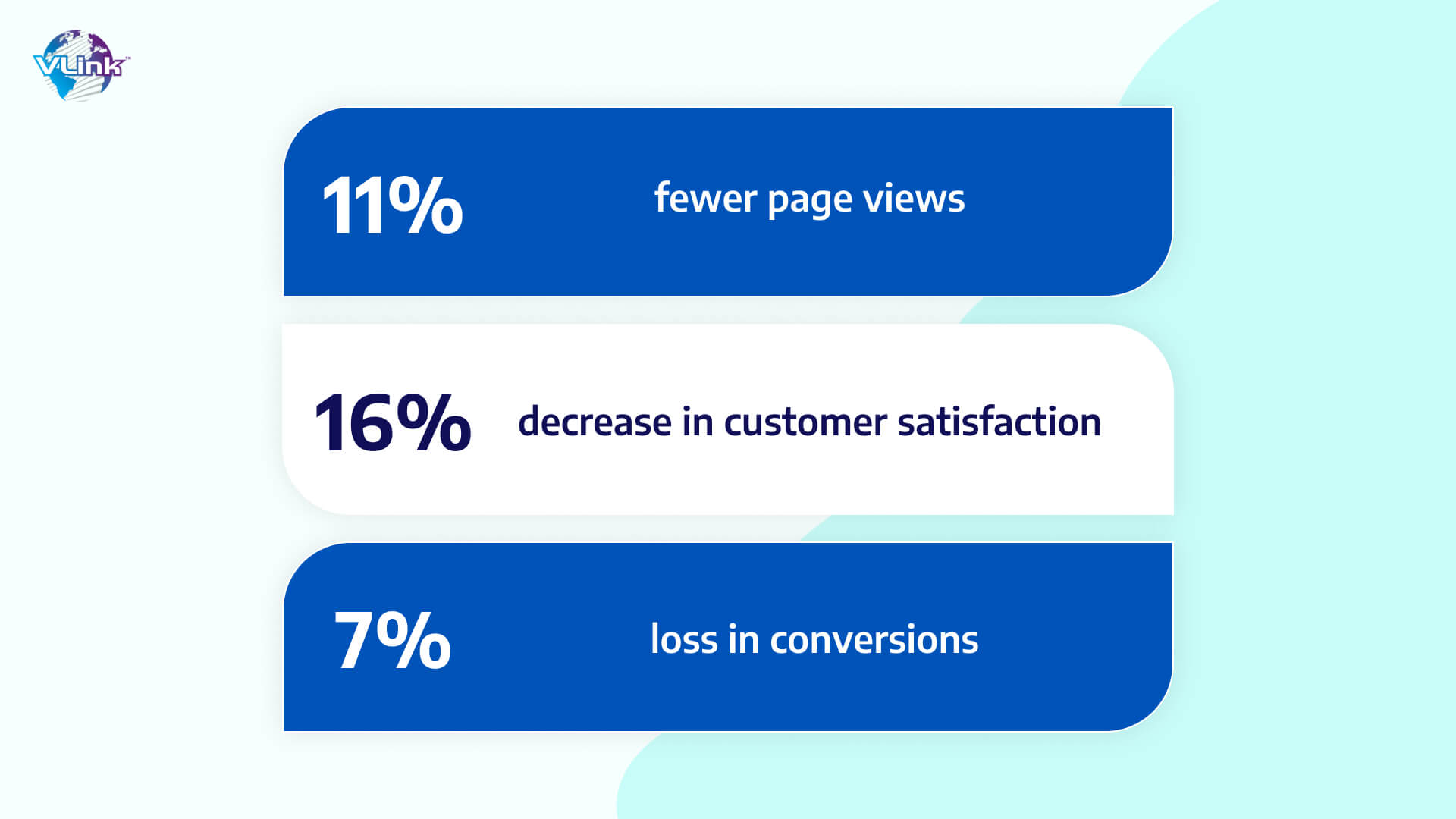
In addition, a one-second delay can lead to a 16% drop in customer satisfaction.
The increase in revenue and conversions that Walmart saw after speeding up its website is among the best illustrations of this.
They discovered during their preliminary investigation that the pages viewed by visitors who converted loaded twice as quickly as those viewed by those who did not.
It demonstrated that a visitor's likelihood of completing a purchase increased with page speed.
Following the optimization of its website speed, Walmart released the following outcomes:
- Everyone saw up to a 2% increase in conversions for every second that their site was faster.
- Everyone saw a 1% increase in incremental revenue for every 100 milliseconds of improvement.
- Another study that looked at the relationship between load times and conversion rates found that even one extra second of load time resulted in a 25% drop-in conversion rates.
8 Tips to Increase your Website's Loading Speed

White spaces on your website can be attributed to HTML, CSS, and Javascript files, which also take up space and slow down the page when there is too much code.
For example, if all JS files are combined, the page will load more quickly. Additionally, when a file is minified, extraneous whitespace and large code are removed.
The page will load more quickly the fewer HTML requests there are. WP Minify and WP Rocket are two plugins that can handle all of this on your behalf.
Due to their additional load on the server, images are one of the primary reasons a web page loads slowly. High-quality product images, however, are essential for a successful e-commerce site in order to encourage customers to make crucial purchases. It is possible to compress images without sacrificing quality by using a plugin for WordPress sites like WP Smush.
Compared to desktop users, mobile users typically have different goals and prefer information in short, easily absorbed bursts. Many mobile users are facing site loading issues. You can obtain an advantage over competitors through mobile-friendly website development services.
Here is a short list of easy fixes to improve the usability of your mobile website.
- Remove any extraneous image resources.
- To mimic graphical effects, use CSS3.
- Adaptive images should be used for smaller devices.
- Utilize media queries to manage page element inclusion and layout.
- Create with the mobile experience in mind, not just as an afterthought.
- You can speed up the loading of your page by quickly inspecting your code.
By enabling plugin W3 Total Cache, you can improve the user experience of your repeat visitors by giving them a much faster upload time. You should see an improvement right away. It's a simple and efficient method to improve the performance and speed at which your page loads.
Using a content delivery service, where your files are hosted on a network of servers rather than just relying on one main server, which can cause problems and slow down during periods of high traffic, is one of the best ways to increase speed. To set up a CDN, check out Amazon Web Services (AWS).
Make sure your page speeds are on par with those of your competitors through premium web hosting. Prices and hosting options vary, so don't just choose the cheapest one because you'll probably need to upgrade it eventually. Two of the best hosting companies to think about are AWS and WP Engine.
Limit the number of redirects on your page to just those that are absolutely required. A lot of redirects can slow down a page because it takes longer for the user's browser to get to the new page indirectly.
The fastest kind of redirects are server-side 301 or 302 redirects, so if you must use them, make sure they are of this kind. You can use Screaming Frog to find every redirection on your website.
It's not necessary to always fly blindly. Before deploying, you can test your site with these fantastic free tools:
- Tools for Testing Web Pages
- Google PageSpeed Insights
Use the Google Mobile-Friendly Test to gauge how well your webpages are mobile-friendly.
Which website loads faster, yours or that of your rival? Try to be the fastest, and you'll have an advantage right away.
Evaluating the overall speed of your website won't take long at all. Evaluate each page separately and concentrate on the minor adjustments to make your website load faster.
Improve your Web Performance with VLink!
If you need a fast loading, yet functional website, follow these tips to deliver satisfied results
VLink is a reliable website development company that uses a platform for Internet security and performance. Our experts can help websites of any size and complexity improve their performance by connecting to a worldwide network.
Our dedicated development team build a high-quality website that requires clean, responsive code, user-friendly navigation, search-engine-optimized page content, and beautiful designs.
When you hire our developers, you will get a website that is;
- Professionally architected
- Wireframed for user experience
- Optimized by our SEO experts
- Designed by highly skilled graphic design team
- Secure, fast, and fully responsive
For more information about web development services, contact us.
Frequently Asked Questions
Website speed can be slow due to various factors like heavy content, server performance, or network issues, which require optimization by website owners and administrators.
You can test website performance by using tools like Google PageSpeed Insights, GTmetrix, or Pingdom. These tools analyze load times, provide insights, and suggest improvements. Also, conduct different types of testing services like user testing for a comprehensive assessment. Monitor metrics like page load times, resource requests, and server response times to ensure optimal website performance.