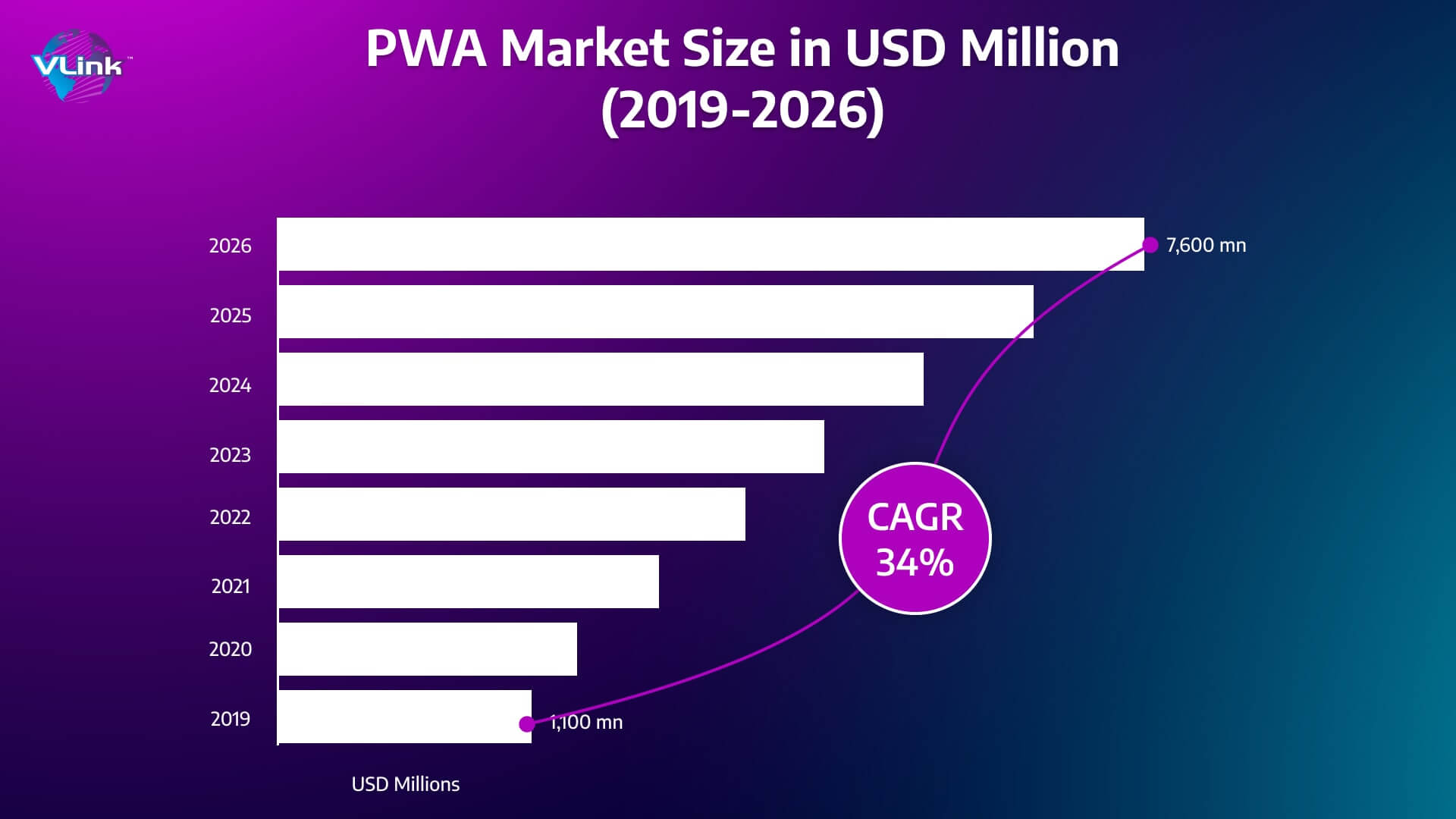
Progressive Web Apps (PWAs) have taken over the mobile and web app development world. PWA market size is expected to grow from USD 1100 million in 2019 to USD 7600 million by 2026, at a CAGR of 34%.

PWAs use contemporary web technologies to provide features found in apps, like push notifications, offline functionality, and seamless cross-platform and cross-device performance.
The most popular examples of PWAs are Starbucks, Pinterest, Twitter and Spotify. With the advancement in web technologies and the increasing popularity of PWA, it isn't easy to find the right framework for progressive web app development.
In this blog, we will explore the different types of PWA frameworks with their pros and cons. Along with this, you will learn about factors to select the right framework as per your project requirements.
What are Progressive Web Apps?
A progressive web app uses contemporary frameworks and technologies to give users an experience similar to that of a native app. Progressive web apps are made to work across a range of mobile platforms, including tablets, smartphones, PCs, and mobile devices.
Additionally, PWA makes use of amazing features like service workers, which enable offline functionality and resource caching, push notifications, background syncing, and an intuitive UI/UX.
PWAs also make use of server-side rendering, a method that allows web pages to be rendered quickly on the server before being sent to the client, leading to quicker loading times.
Best Progressive Web App Development Frameworks

Developed in 2013, Ionic is an open-source SDK used to create over 5 million hybrid applications. It uses the Apache Cordova progressive web apps framework in conjunction with Angular for web app development services.
Ionic seamlessly creates optimized PWAs for mobile devices with HTML5.
Overall, Ionic leverages web technologies HTML, CSS & JavaScript to create cross-platform PWAs with a native-like user experience. It enables developers to efficiently reach a broad audience across different devices and operating systems.
- Pros
- Recurring updates
- In-built browser instruments and debugging tools
- A large & active community of global users
- Cons
- Shorter learning curve
- Tedious process
The AngularJS suite of frameworks is another top trending web framework for app development.
AngularJS, which was first introduced by Google in 2009, is one of the most widely used approaches for developing PWA apps. It builds robust, dependable, and responsive applications by utilizing the JavaScript ecosystem.
Although it takes longer to learn, Angular offers reliable solutions. Because Angular is a well-developed and extensive framework that Google maintains, it is a dependable option for stout web applications.
Its many features include a robust component-based architecture that encourages code reuse and maintainability, a well-defined routing, forms, and state management ecosystem, and an easy-to-use Command Line Interface (CLI) for project setup.
- Pros:
- Easy to learn & use
- Allow to create types of web apps like SPA, MPA, and mobile apps.
- High-performing framework
- Cons:
- Specific syntax rules
- Apps built with AngularJS are SEO-friendly.
The AngularJS suite of frameworks is another excellent PWA framework for developing PWA applications.
Because Vue.js is an open-source PWA framework, it's perfect for creating applications with high performance. Additionally, you can hire Vue.js developers for both simple and complex web development.
Its use of a virtual DOM is one of its noteworthy features, which helps it develop web apps that are responsive, scalable, and high performing.
Furthermore, Vue.js offers smooth support for managing browser downloads and server-side rendering, which makes it a well-liked option for developers developing PWAs.
- Pros:
- Ease of learning
- High performance
- Component-based architecture
- Cons:
- Fewer resources
- Smaller community
Facebook created the well-known JavaScript framework React, which is well-known among developers. The use of a virtual DOM, which enables quick updates to the real DOM and produces high-performance web apps, is one of React's primary features.
React also comes with built-in offline functionality support, so PWA apps can continue to function normally, even in situations where internet connectivity is spotty or nonexistent. React is a popular option for creating web apps that are either Single-Page Applications (SPA) or Multi-Page Applications (MPA) because of its substantial loading and shifting capabilities within separate pages.
You can create productivity, social media, and eCommerce apps with the React framework, opening countless possibilities for new and existing businesses.
- Pros:
- Offers higher flexibility along with additional packages
- The same code can be deployed for native apps
- Cons:
- Quicker rendering process due to the virtual DOM
- More complex as compared to JS
- Migrating to ReactJS from Angular is complicated because of JSX
- Extensive JS libraries enable the generation of API interactions.
It is well known that Magento PWA Studio is a collection of tools that lets you create PWAs with the Magento eCommerce platform. Everything you require to develop, implement, and oversee a PWA is included in PWA Studio, including tools for testing, data management, and user interface construction.
Utilizing Magento's current eCommerce infrastructure is one of the advantages of using Magento PWA Studio, as it will save you a ton of time and work. Furthermore, PWA Studio offers an extensive toolkit for managing PWAs, which simplifies the process of maintaining your app's functionality and updates.
- Pros:
- Reusability
- High speed & performance
- Offline access
- Cons:
- High complexity
- Limited flexibility
- E-commerce focus
Built on Magento PWA Studio, ScandiPWA is an open-source PWA framework. It enables you to use the Magento eCommerce platform to develop PWAs. ScandiPWA includes all the features you need to develop, implement, and oversee a PWA, including user interface design tools, data management tools, and application testing tools.
- Pros:
- Save a lot of time & effort.
- Graph QL caching
- Provide a complete set of tools.
- Cons:
- App updation becomes quite easy.
- API Complexity
Among the most adaptable frameworks for progressive web apps released in 2019. This component-based framework uses leaner code to enable faster page loading in the syntactic analysis and execution sections. It doesn't even need a virtual DOM to boot.
Quickly becoming well-known, GoDaddy and The New York Times are among the major players who have selected Svelte as a reliable PWA partner.
Unlike traditional frameworks, Svelte adopts a unique strategy by moving a large portion of the laborious work from the browser to the compilation stage. Because of this special quality, Svelte is able to create highly optimized, lightweight, and efficient applications that operate more smoothly and load faster.
That’s why developers can create feature-rich web apps using a small percentage of the code found in other frameworks, which improves productivity and makes maintaining progressive web apps easier.
- Pros:
- Easy learning curve
- No virtual DOM
- Better performance
- Cons:
- Smaller Ecosystem
- Limited Tool
Google created this open-source PWA framework, which has grown in popularity recently. It has access to a vast collection of development tools, web components, and other resources. The incredibly straightforward process makes it a superb option for creating PWA.
Now, the framework's tools and parts work with practically every major web browser. As a result, the app created with Polymer is now more versatile and accessible. It is an independent progressive web app framework since it uses only pure HTML, CSS, and JavaScript in its tech stack.
- Pros
- Fast load time
- Built-in support for services
- Easy to understand API
- Cons
- Support only browser
- Limited adoption
Preact is an app development framework for creating user interfaces that is based on JavaScript. Though faster and smaller than React, it is comparable. Preact is a fantastic option for developers who are new to web development because it is simple to use.
Preact is an excellent option for creating PWAs, in addition to being a fantastic tool for creating user interfaces. That's why Preact apps have a high degree of interactivity and are already performance-optimized.
- Pros
- Community and Ecosystem
- Simple API
- Compatible with REACT
- Cons
- Smaller ecosystem
- Complex apps
Google released Lighthouse with the express intent of improving web application quality. The PWA application development tool measures your website while considering every detail and compiling the necessary elements to guarantee that you create a PWA that is second to none.
- Pros
- Accessibility Testing
- Comprehensive Auditing
- Cons
- Complexity
- Static analysis
 How to Choose the Best PWA Framework for Your Project?
How to Choose the Best PWA Framework for Your Project?
Here are several factors to consider in the right Progressive Web App (PWA) framework:
- Project's requirements
- Team's expertise
- Community support
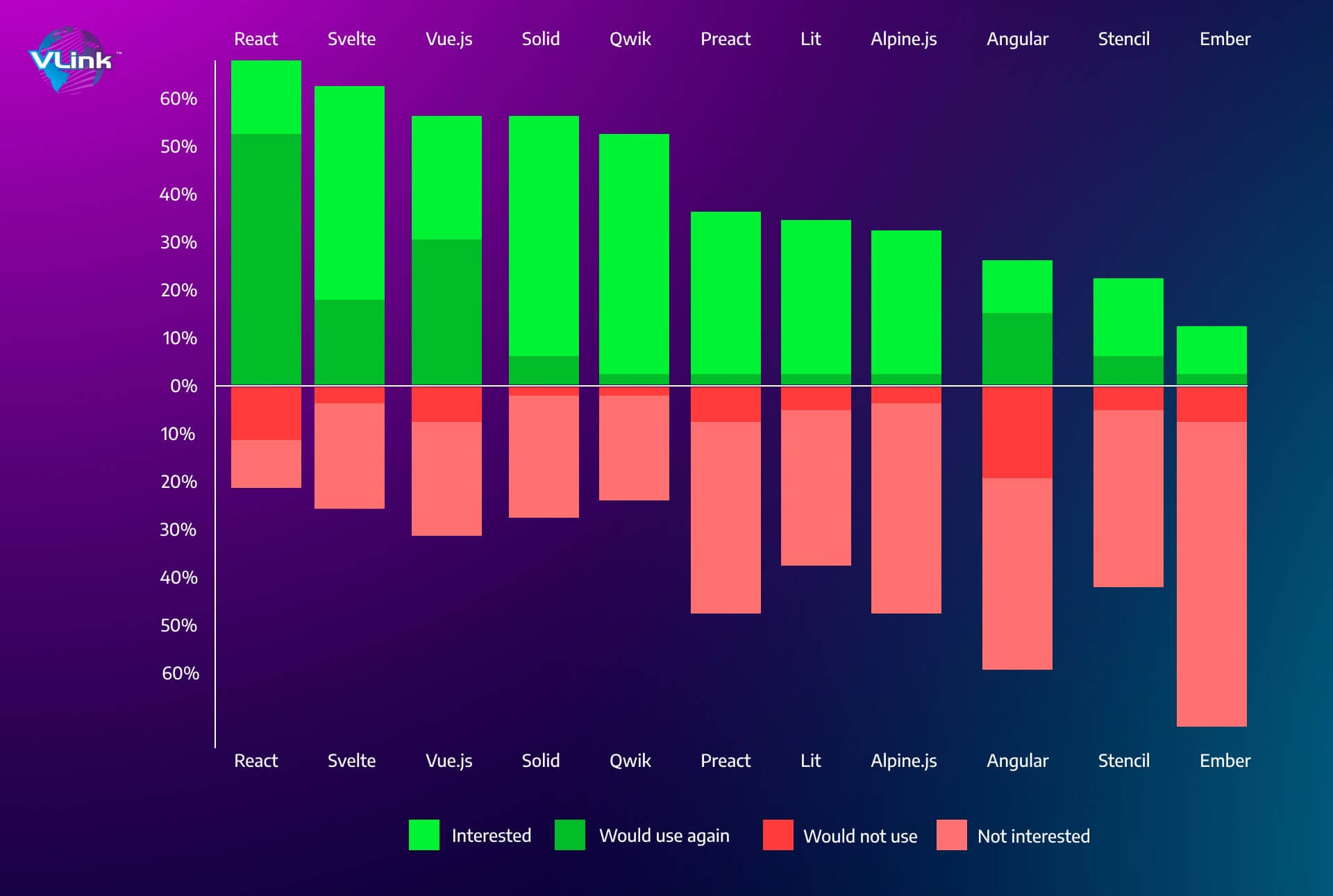
Popular options include React, Angular, and Vue.js for front-end development, along with tools like Workbox for service workers. Evaluate their features, documentation, and ecosystem to make an informed choice.
Increase conversions with Our next-gen Progressive Web App Development!
When it comes to deploying a secure, robust, and effective PWA for enterprises, a reliable PWA development company with knowledge of different PWA development framework or tool play a vital role. It ensures your project is completed successfully and has project delivery on time.
At VLink, we have a dedicated team of experienced developers who are familiar with all of the top frameworks and tools for building progressive web apps.
Our experts create innovative web apps that render a 100% immersive experience and function similar to a desktop or mobile app. Our main purpose is to optimize and maximize user engagement and ensure your mobile apps are readily accessible across all platforms.
Contact us today to get started on your project.
Frequently Asked Questions
A successful Progressive Web Application (PWA) development focuses on mobile-first design, fast loading times, offline accessibility, and engaging user experiences. Implement service workers for caching, ensure responsive design, optimize performance, and adhere to web standards. Promote your PWA effectively to provide an app-like experience on the web and attract and retain users.
The cost to develop a Progressive Web Application varies widely based on factors like complexity, features, design, and developer rates. A simple PWA may cost around $5,000 to $20,000, while more complex PWAs with advanced features can range from $20,000 to $100,000 or more, depending on the project's scope and requirements.
Challenges in building a Progressive Web App (PWA) include:
- Browser compatibility issues.
- Managing service workers for caching and offline functionality.
- Ensuring app-like performance.
- Handling device-specific design and responsiveness.
- Addressing security concerns like data storage and encryption.
These challenges require expertise in web technologies and best practices.