With the increasing development of technology, most people are getting involved in design. But still, “What is the difference between UI & UX design?” This is a major debate among people. If you are wondering about the difference between UI and UX design, this blog is right for you.
User experience (UX) and user interface (UI) are frequently used interchangeably, yet they encompass distinct objectives and definitions within web design.
UX design focuses on crafting a cohesive and significant user journey by comprehending user requirements, researching, and devising intuitive interfaces. In contrast, UI design concentrates on a product's visual and interactive components to fashion visually appealing interfaces.
Let’s start with a basic understanding of these two concepts.
What is UX Design?
User experience covers the entire journey of users while engaging with a product or service. UX design comes with several aspects of software development, including branding, usability, functionality, and innovation.
The main purpose of a UX designer is to ensure that each user experiences a positive interaction with products or services. Whether it’s regarding problem-solving, entertainment, or important information, the overall experience should satisfy users.
Also Learn: How better experiences can lead to more sales in retail with data analytics.
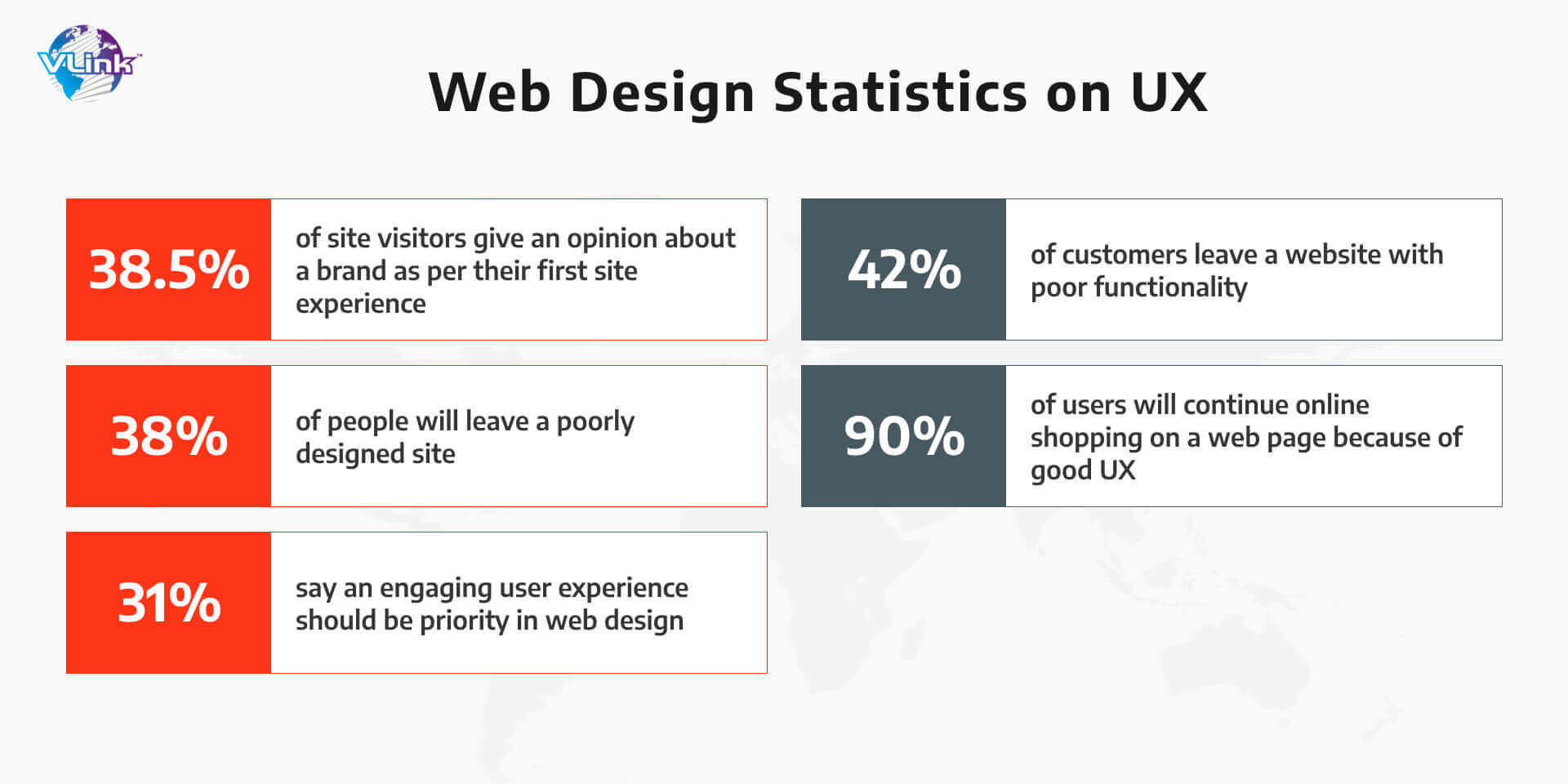
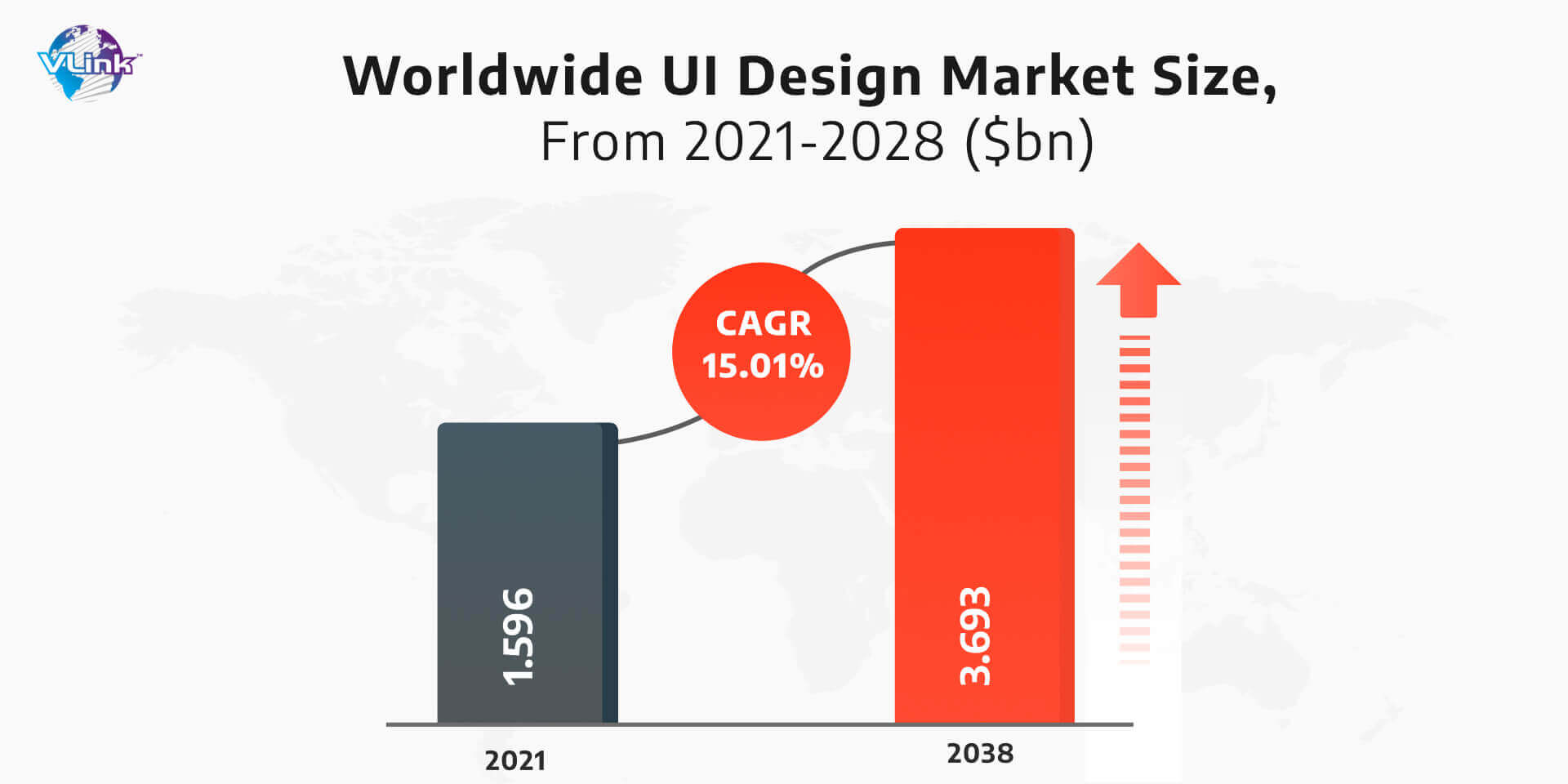
User experience design plays a vital role in both websites and apps. Website design statistics on UX are shown below:

- Strategy: In this phase, designers collect data and create structure while focusing on the requirements of users and business objectives.
- Scope: Here, creators decide on the idea and content types they are working on. They set their needs and goals.
- Structure: Professionals decide on interaction design and information architecture in this layer.
- Skeleton: In this phase, experts create a flow of information from one screen to another. They ensure smooth navigation and easy-to-understand presentation.
- Surface: At the end, UX designers select layouts of visuals, typography, styling, and colors. Finally, they create easy-to-use and navigate designs that users will interact with.

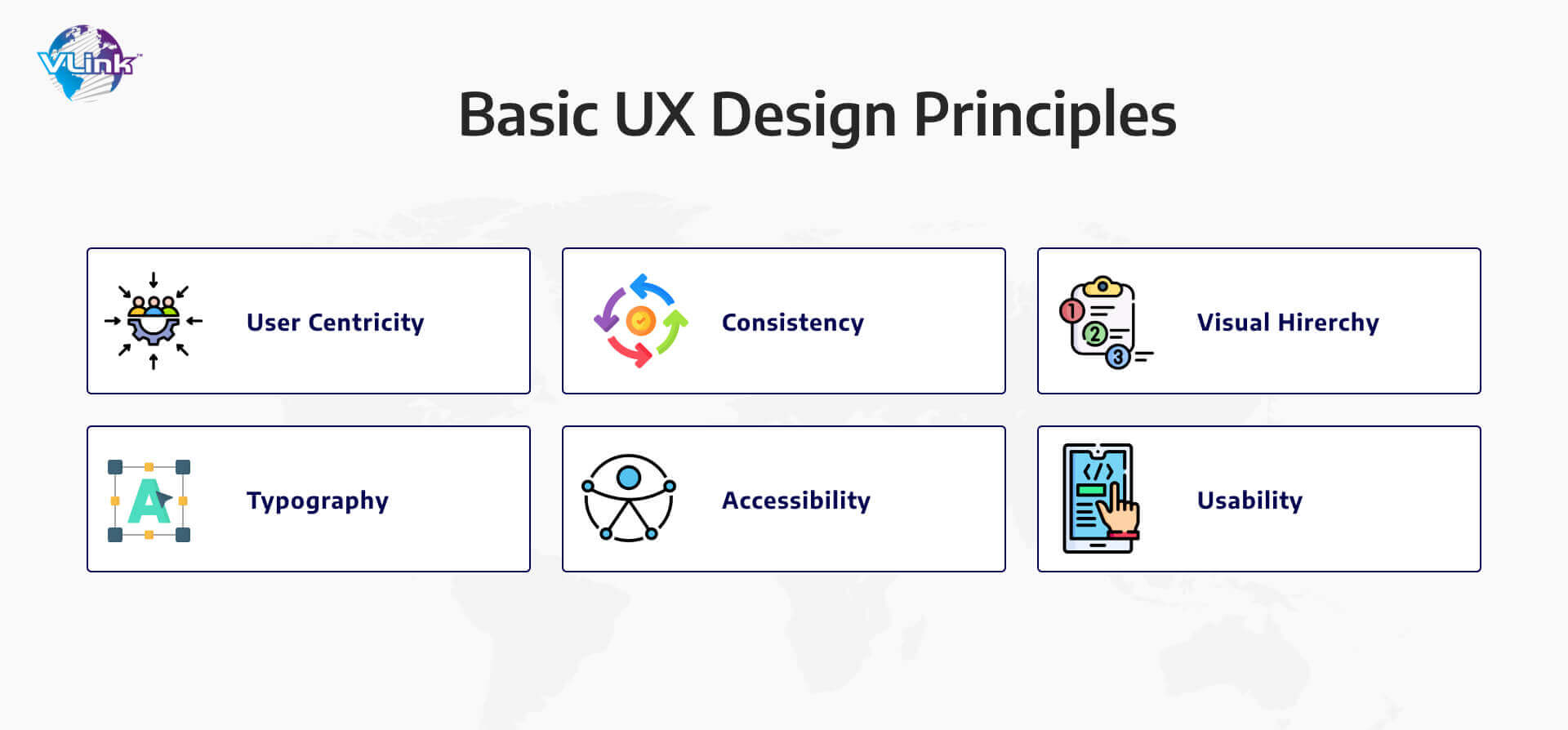
- User Centricity: Users come first (Always), and it’s one of the key aspects of UX design.
- Consistency: Don’t forget that consistency is key to great UX design. It means implementing and repeating the right UI elements to help users select the product faster than ever.
- Visual Hierarchy: With this aspect, the UX designer transmits the importance of components within a product to the user. It helps to grab the attention of users towards the product.
- Typography: This attribute significantly impacts the way users explain any written message. It also changes the usability and accessibility level of the product.
- Accessibility: Another UX design principle is accessibility. It ensures your product or service is accessible to as many users as possible, increasing customer experiences.
- Usability: Finally, usability is another UX design factor that helps create a good user experience.
Here are five components of usability to consider:
- Learnability
- Efficiency
- Memorability
- Errors
- Satisfaction
What is UI design?
User Interface design is likely the first thing users engage with when using an app or visiting a website. UI designers create interfaces in software, focusing on appearance, interactivity, usability, behavior, and overall feel.
A successful UI is one that users prefer to interact with. It’s not only aesthetically pleasing but user-friendly as well. After all, a good user interface design could increase your site's conversion rate by up to 200%.

There are three types of UI design with real-world examples:
Voice user interfaces (VUI)
Example: Laptop’s desktop or home screen.
Gesture-based interface
Examples: Phone’s Siri, Google Home’s “hey Google” feature, and Amazon’s Alexa.
Graphical user interface (GUI)
Examples: ATMs and digital parking meters.

UI elements fall into four categories:
- Input Controls: It lets users input data into the system.
- Navigation Components: It helps users move around a software or webpage. Common elements are tab bars on an iOS device and a hamburger menu on an Android.
- Informational Elements: They share information with users. It includes notifications, progress, bars, message boxes, and pop-up windows.
- Containers: These elements, like accordions, store related content together.
Basic Principles of UI Design
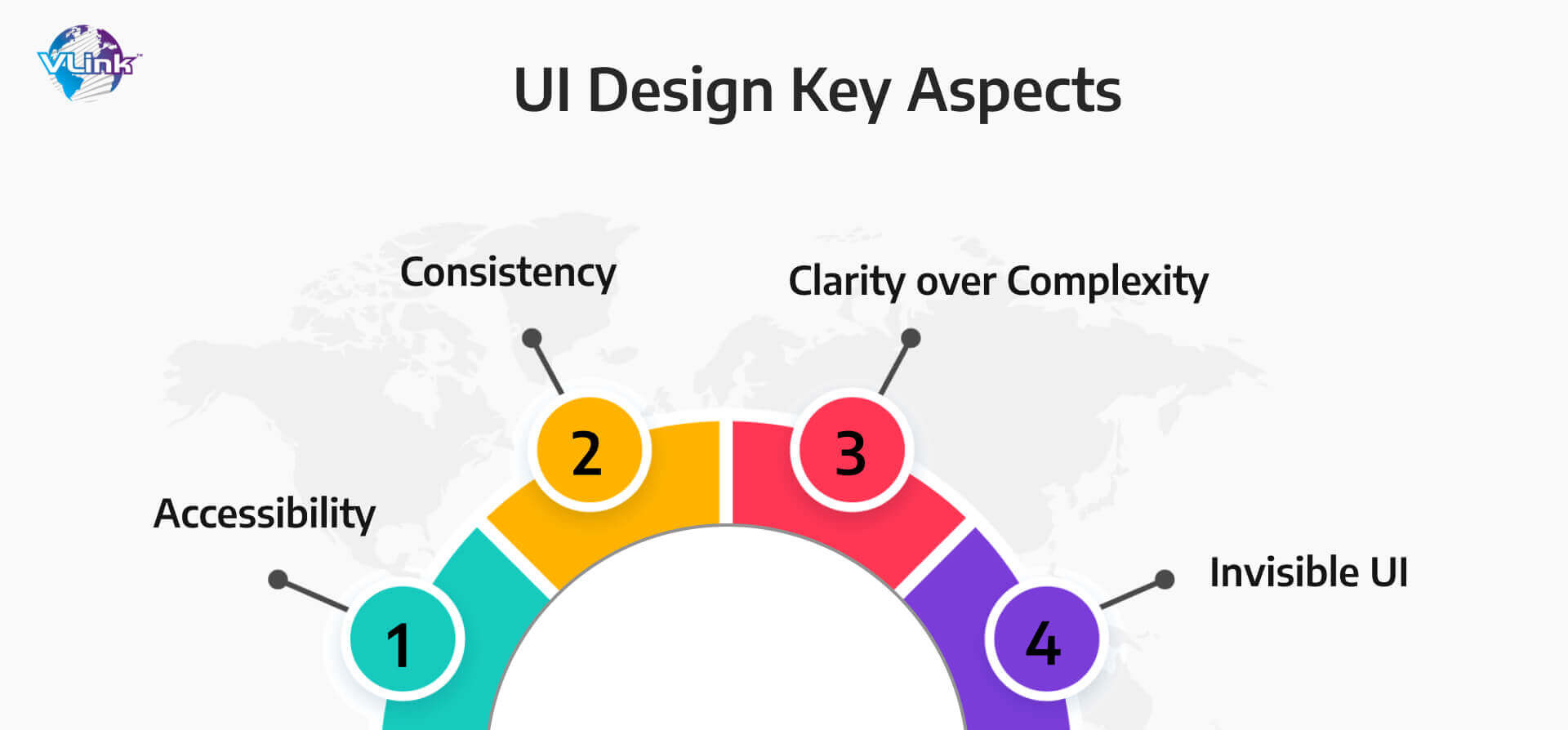
Here are five UI design principles to consider for an interface that users will love:
- Accessibility: It allows users of different abilities to navigate, understand, and use UI successfully.
- Consistency: It makes the interface design recognizable and predictable.
- Clarity over Complexity: Clear and straightforward UI increases user confidence and motivates them to continue interacting with the interface.
- Invisible UI: Less is more! Invisible interface allows people to focus on their goals without being distracted by design.
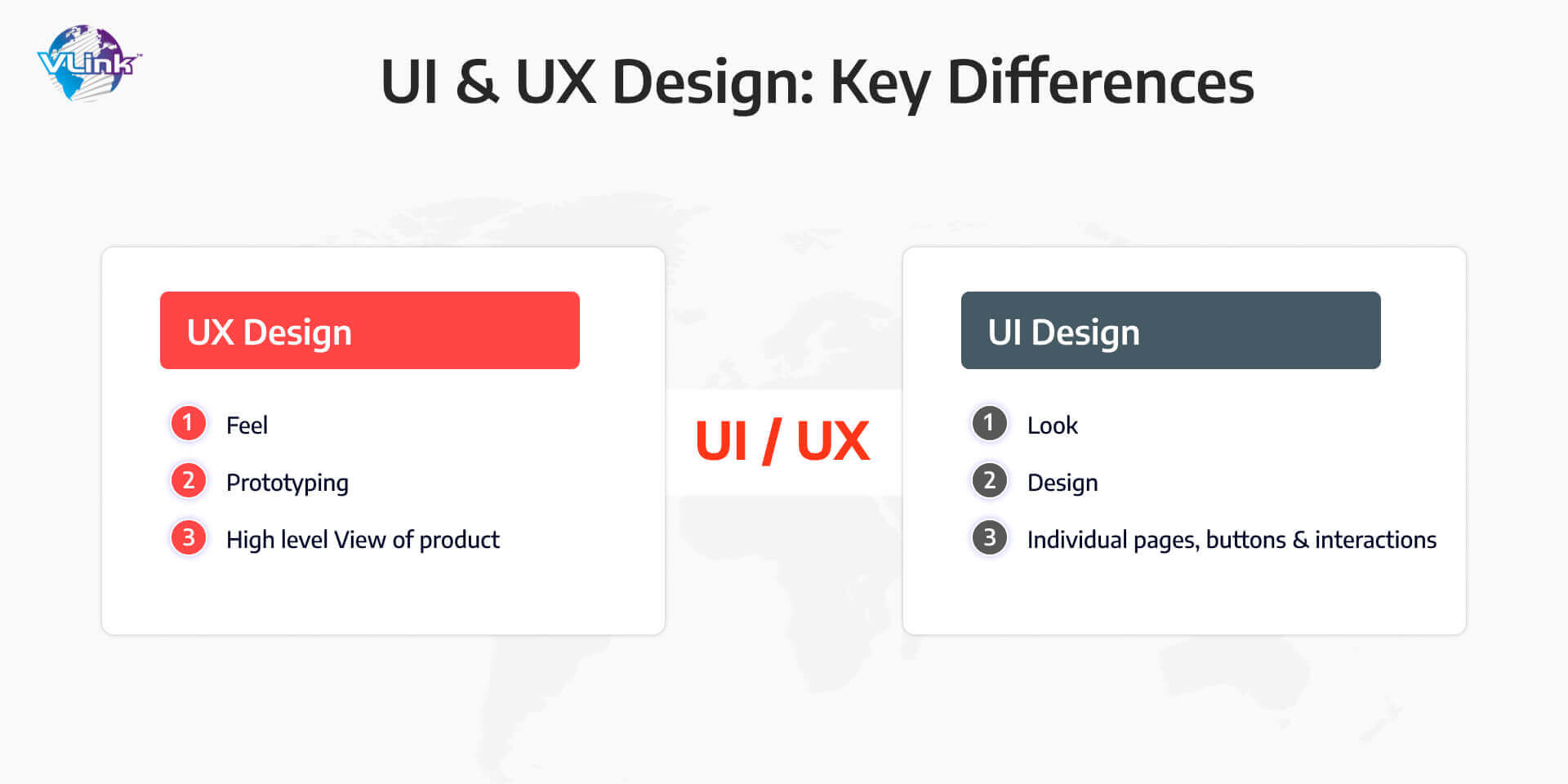
UI vs. UX Design: Key Differences

The basic difference between UI & UX is what they focus on and how users interact with them. The user interface focuses on visual elements, including typography, colors & menu bars. On the other hand, user experience focuses on users’ journey through the product.
A quick overview of UI & UX is shown below table:
UI Design | UX Design |
It focuses on the product’s look and overall feel. | It's all about how a user interacts with a product. |
UI Designers must have a strong understanding of visual design principles. | User experience designers must have a great understanding of human behavior. |
It includes prototypes and mockups to test the visual design of a product. | It includes user research to understand the target audience’s needs. |
There are several key differences between UI & UX to consider:
Key Difference #1 - Look vs. Feel
UI/UX design services are interconnected yet distinct aspects of product engineering services. UI design primarily deals with the aesthetic and interactive elements that shape a product's visual appeal and contribute to a positive user experience.
On the other hand, UX design focuses on crafting an overall user journey and ensuring that every element aligns cohesively to deliver a great experience for users.
Key Difference #2 - Design vs. Prototyping
While UI/UX designers may collaborate on a single project, their roles and objectives differ significantly.
UX designers typically establish the groundwork by crafting wireframes and testable prototypes, the foundation for a website or service's user journey.
In contrast, UI designers are responsible for refining and perfecting the visual elements and designs that enhance user engagement in the final product.
Key Difference #3 - High-Level vs. Details
Another distinction between UI/UX designers lies in the depth of their work. UI designers focus on meticulously refining individual pages, buttons, and interactions, ensuring they are visually appealing and fully functional.
In contrast, UX designers adopt a more holistic perspective, concentrating on the comprehensive user journey of a website, service, or app, aiming to realize a cohesive and consistent user experience across the entire product.
How Does Both UI/UX Design Work Together?
While UI & UX designs have different responsibilities, they create a website or app’s entire usability design process. Both professions are contributors to a positive, intuitive user journey.
UX components of a website or app, such as client-facing messaging and overall feel, depend on its UI design elements (e.g., technical & aesthetic structure).
Let’s talk about individual tasks & responsibilities:
UX Design Task & Responsibilities:
UX designer is responsible for strategy development, testing, implementation, and analysis of products/services and their overall designs.
Here is a list of UX designer's work:
Strategy and content:
- Competitor analysis
- Customer analysis and user research
- Product structure and strategy
- Content development
Wireframing and prototyping:
- Wireframing
- Prototyping
- Testing and iteration
- Development planning
Execution and analytics:
- Coordination with UI designers
- Coordination with developers
- Tracking Goals and Integration
- UX analysis and iteration
UI Design Task & Responsibilities:
UI designers' responsibilities are font selection, visual elements creation, appeal, look & overall feel. They focus on the overall style and functionality of a product or service’s design.
Here is a list of UI designer's work:
The look and feel of the product:
- Customer analysis
- Design research
- Branding and graphic development
- User guides and storylines
Responsiveness and interactivity:
- UI prototyping
- Interactivity and animation
- Adaptation to all device screen sizes
- Implementation with developer
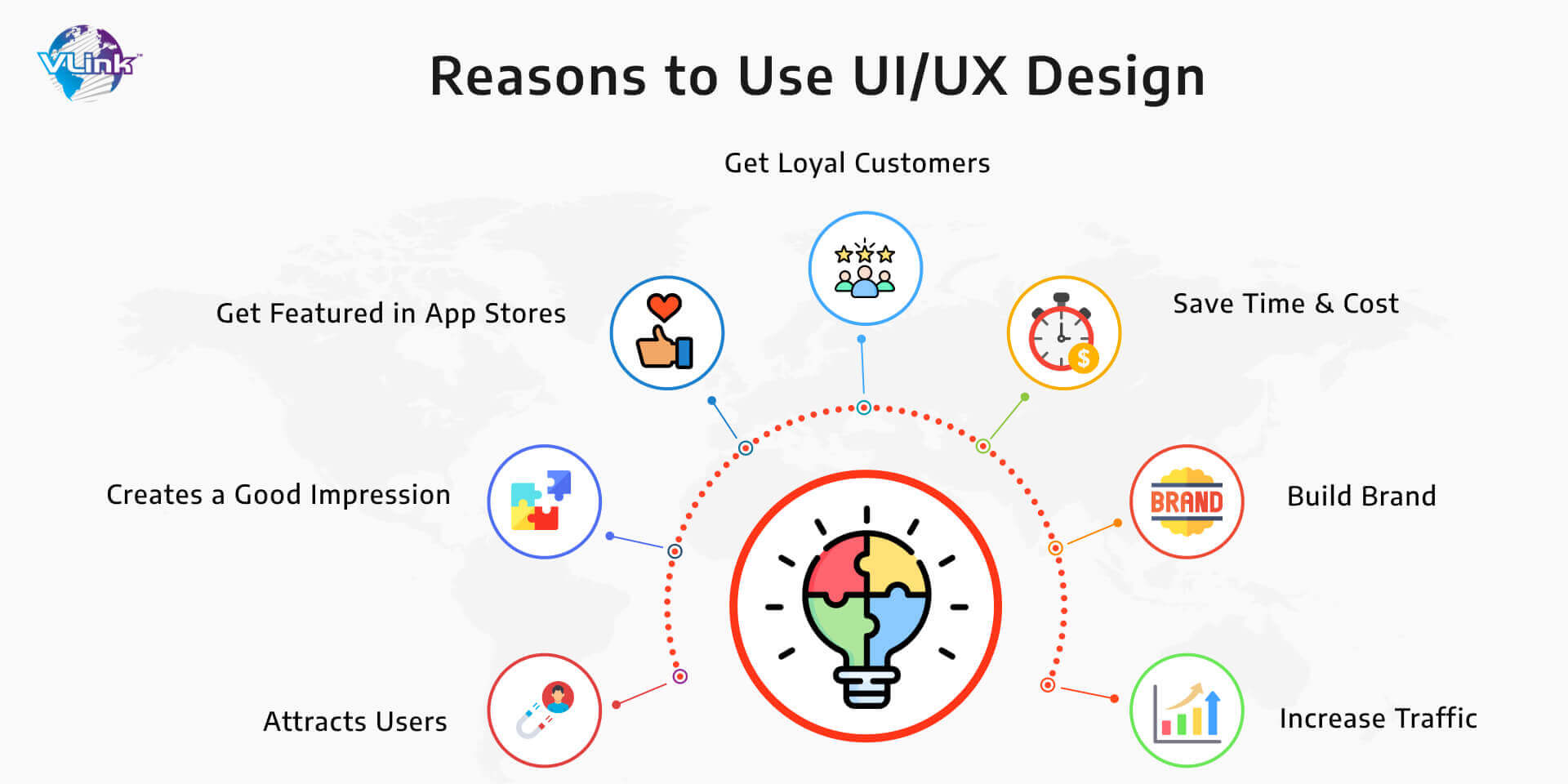
Why is Both UI/UX Design Essential for Apps and Websites?

UI/UX design is an essential step of website & mobile app development services for several reasons:
Effective UI/UX design attracts users with an appealing and user-friendly interface, making them more likely to engage with the product.
It creates a positive impression, increasing the chances of being featured in app stores and gaining loyal customers.
It saves time and costs, and this is one of the main reasons why UI/UX design is important in mobile app development.
It builds a strong brand reputation and encourages user retention.
It leads to increased traffic, as satisfied users are more likely to recommend and revisit a well-designed product, enhancing its overall success and impact.
Get Reliable UI/UX Design Services for Both Website and App with VLink!
Hopefully, this post clears up the long-standing confusion around the difference between UI & UX.
As a proficient UI/UX design company, VLink offers comprehensive UI & UX services. Our design services include:
- Branding.
- Responsive web design.
- Mobile app design.
- User experience consulting.
- Promotional strategies with the latest tools and technologies.
At VLink, our dedicated team of experienced UI/UX designers specializes in creating beautiful, smooth designs by incorporating effective collaboration and streamlined projects that strive for better results.
For more information about UI/UX design, contact us!
Frequently Asked Questions
Some of the best UI/UX design tools include Figma, Adobe XD, Sketch, InVision, and Axure RP. These tools offer a range of features for wireframing, prototyping, and creating visually appealing user interfaces. That’s why they are popular choices among designers for their flexibility and collaborative capabilities.
UI/UX designers need technical skills in design software, wireframing, and prototyping. Soft skills include empathy, communication, problem-solving, and attention to detail to create user-friendly and visually appealing designs.
To make UI/UX design stand out, focus on user research to understand their needs and pain points. Create a seamless and intuitive user journey, prioritize accessibility, and emphasize aesthetics. Consistent testing and feedback loops help refine the design, and staying updated with design trends ensures your work remains contemporary and impactful.
UI/UX design shares the common goal of enhancing user satisfaction. Both involve user-centered approaches, emphasizing usability aesthetics and creating a seamless experience. Collaboration between UI and UX designers is also crucial to ensure consistency and effectiveness in design.