In the realm of online business, chatbots have become a game changer.
Need some convincing? Chatbots can handle nearly 70% of chats from beginning to end on average, without human resources. Even most important fact is that they are online and active 24/7.
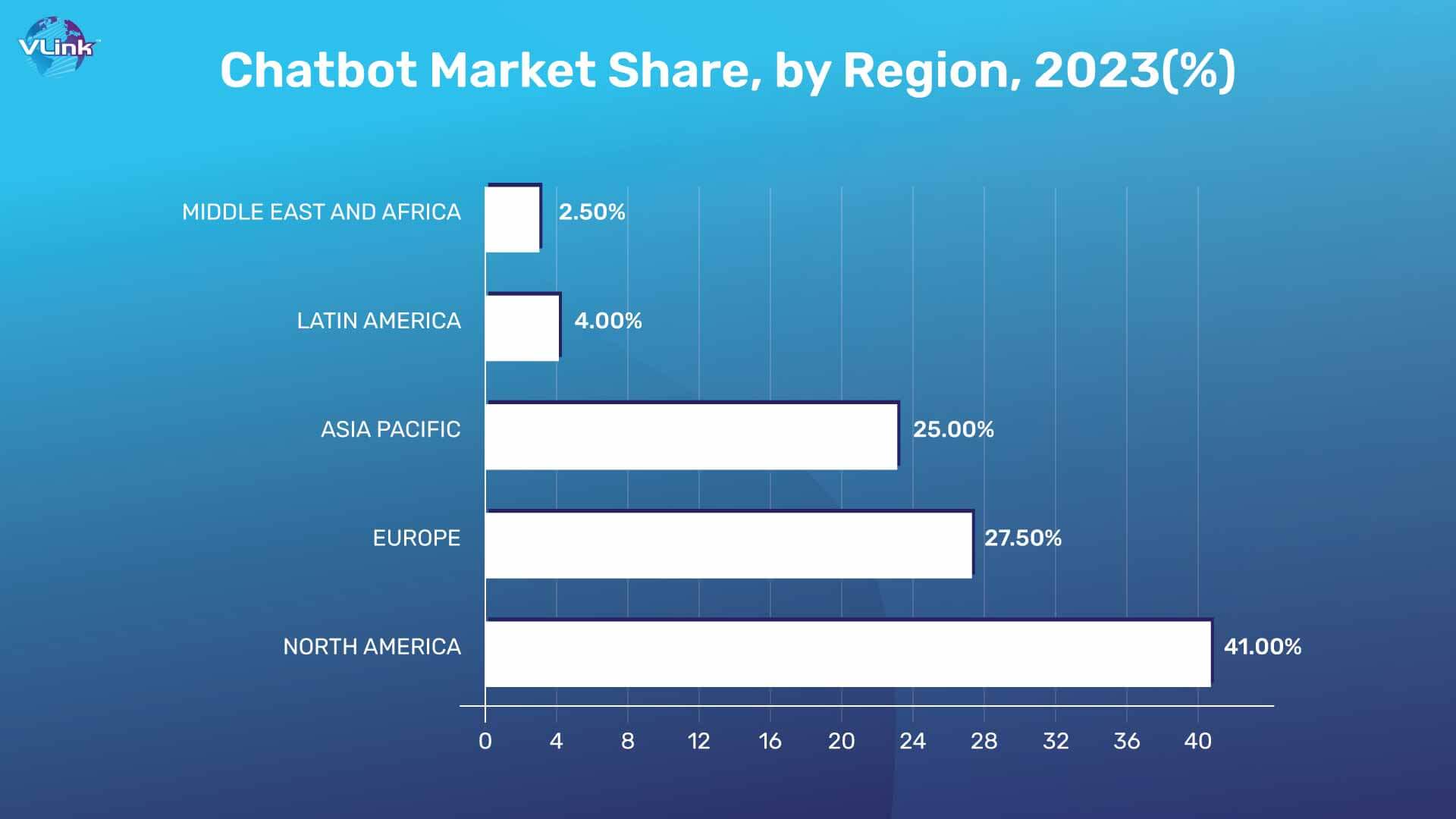
The global chatbot market size was estimated at $5,132.8 million in 2022 and is predicted to increase at a CAGR of 23.3% from 2023 to 2030. Even with 41% of the market share, North America has achieved the highest market share in the chatbot domain.

An AI chatbot offers personalized engagement on your website or mobile app. So, it’s time to give your site a fighting chance of meeting your website visitor’s expectations.
Let’s integrate an AI-powered chatbot into your website. But first, start with a brief introduction!
What is an AI Chatbots for Websites?
An AI chatbot for a website is a piece of software that converses with website visitors using artificial intelligence (AI) and natural language processing (NLP). These chatbots are made to serve customers in real time, respond to inquiries, provide knowledge, and interact with website visitors.
Here are some key features of AI chatbots for websites:
- Conversational Interaction
- 24/7 Availability
- Appointment Scheduling
- Integration
- Navigation & E-commerce Assistance
- Personalization
- Multilingual Support
- Analytics & Reporting
Why is AI Chatbot Integration Important for your Website?
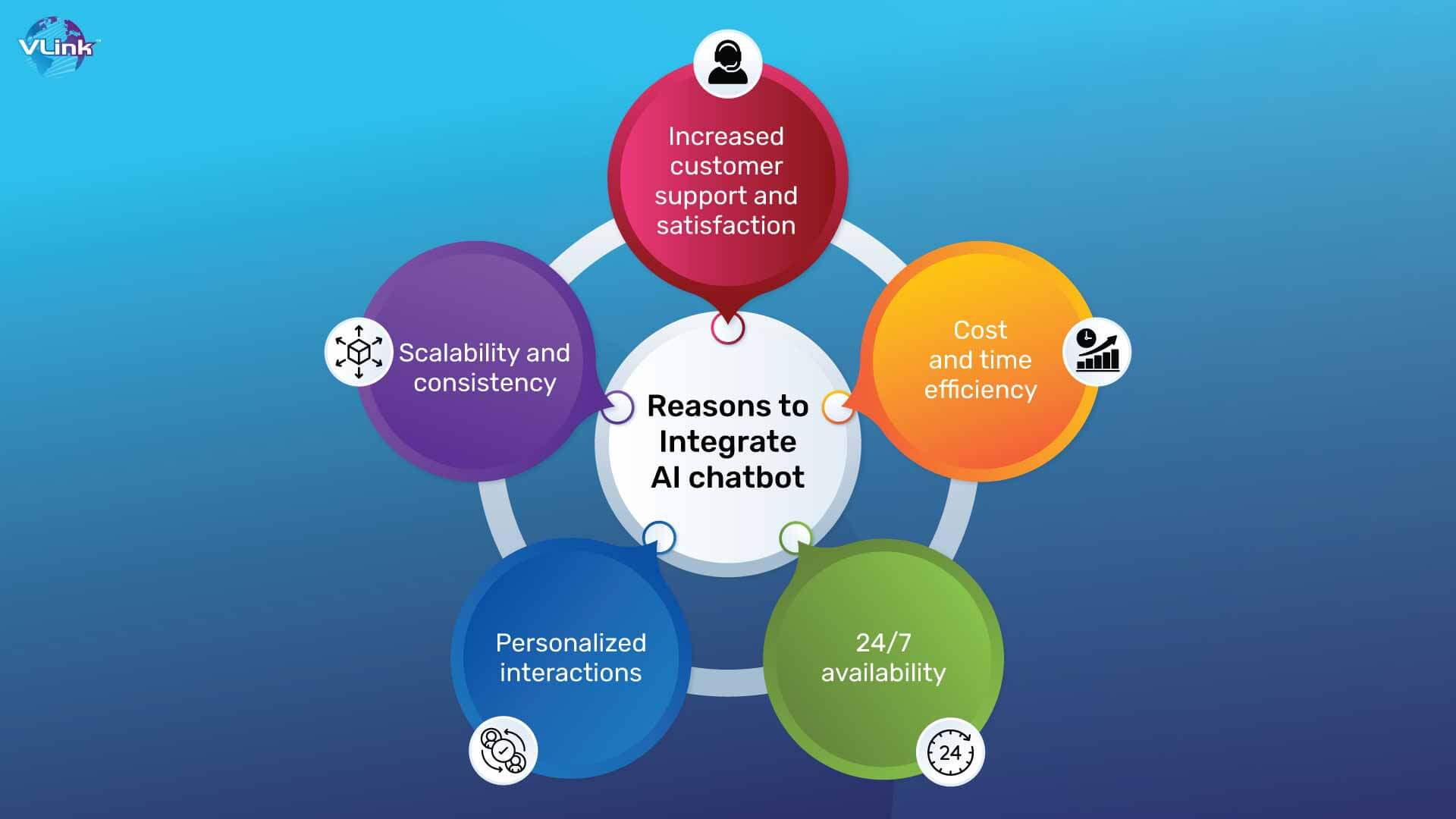
Here are a few reasons why you should integrate an AI chatbot into your website:

Reason #1 - Increased customer support and satisfaction
Undoubtedly, machine learning & AI app development is a terrific way for businesses to improve customer service and happiness on their websites. AI chatbots provide a potent way to build excellent client experiences because of their availability around the clock, effective handling of discussions, and individualized interactions.
Businesses may build a solid reputation for excellent customer service and get a competitive edge in today's digital environment by utilizing the capabilities of AI chatbots.
Artificial intelligence (AI) and machine learning (ML) are becoming crucial technologies for the development of Mobile Apps. Improved real-time decisions, highly personalized experience, Increased search options, understanding user behaviors are some ways how AI & ML transform the mobile app development.
Reason #2 - Cost and time efficiency
The cost and time efficiency of your company may be greatly increased by integrating an AI chatbot on your website. AI chatbots can handle several conversations at once. So, there is no longer a need for customers to wait in lengthy lines or for businesses to hire more customer service workers.
Chatbots save time and free up staff members to work on more difficult and strategic duties by automating repetitive chores like responding to FAQs and giving basic information.
AI chatbots ensure reliable and consistent customer service by lowering the margin of error compared to human workers. Faster response times and more customer satisfaction are the outcomes of this simplified method.
Additionally, chatbots offer round-the-clock help and are accessible 24/7, allowing businesses to serve their worldwide consumer base without the need for extra staff or overtime costs.
Reason #3 - 24/7 availability
Businesses may offer 24/7 customer care to their clients with the help of AI chatbots, regardless of the hour or day. AI chatbots are constantly accessible, guaranteeing ongoing support, whether it's a weekend question or a late-night enquiry. This round-the-clock accessibility raises client satisfaction by offering prompt assistance and solutions.
Benefits of a 24/7 presence:
- Clients may get immediate support anytime
- Increased consumer loyalty and satisfaction
- Shorter wait times for customers
- Managing large client numbers effectively
Reason #4 - Personalized interactions
In order to improve the overall customer experience, AI-powered chatbots exceed at providing individualized interactions to website users. These chatbots may provide personalized recommendations and support by examining consumer preferences and behavior, making them feel appreciated and understood.
AI chatbots make sure that each consumer receives tailored attention, whether it be by suggesting pertinent goods depending on previous purchases or by offering personalized help based on unique needs.
Additionally, AI chatbots can retain user preferences and data, enabling fluid communication between sessions. Customers feel like they are talking with a competent and attentive assistant when there is this degree of personalization, which fosters a sense of familiarity and confidence.
Reason #5 - Scalability and consistency
Businesses can provide scalable and reliable customer service, even during busy periods, thanks to AI chatbots. The higher capacity of AI-enabled chatbots for customer management without sacrificing the quality is one of its primary advantages.
By effectively managing a large number of interactions at once, organizations can guarantee that every client receives prompt, attentive service.
Apart from the benefits mentioned above, AI chatbot website integration during web development services can improve user engagement, enhance customer service and increase efficiency. However, it’s essential to build and integrate AI chatbots effectively into your website to ensure a positive user experience.
How to Integrate AI Chatbots into your Website?

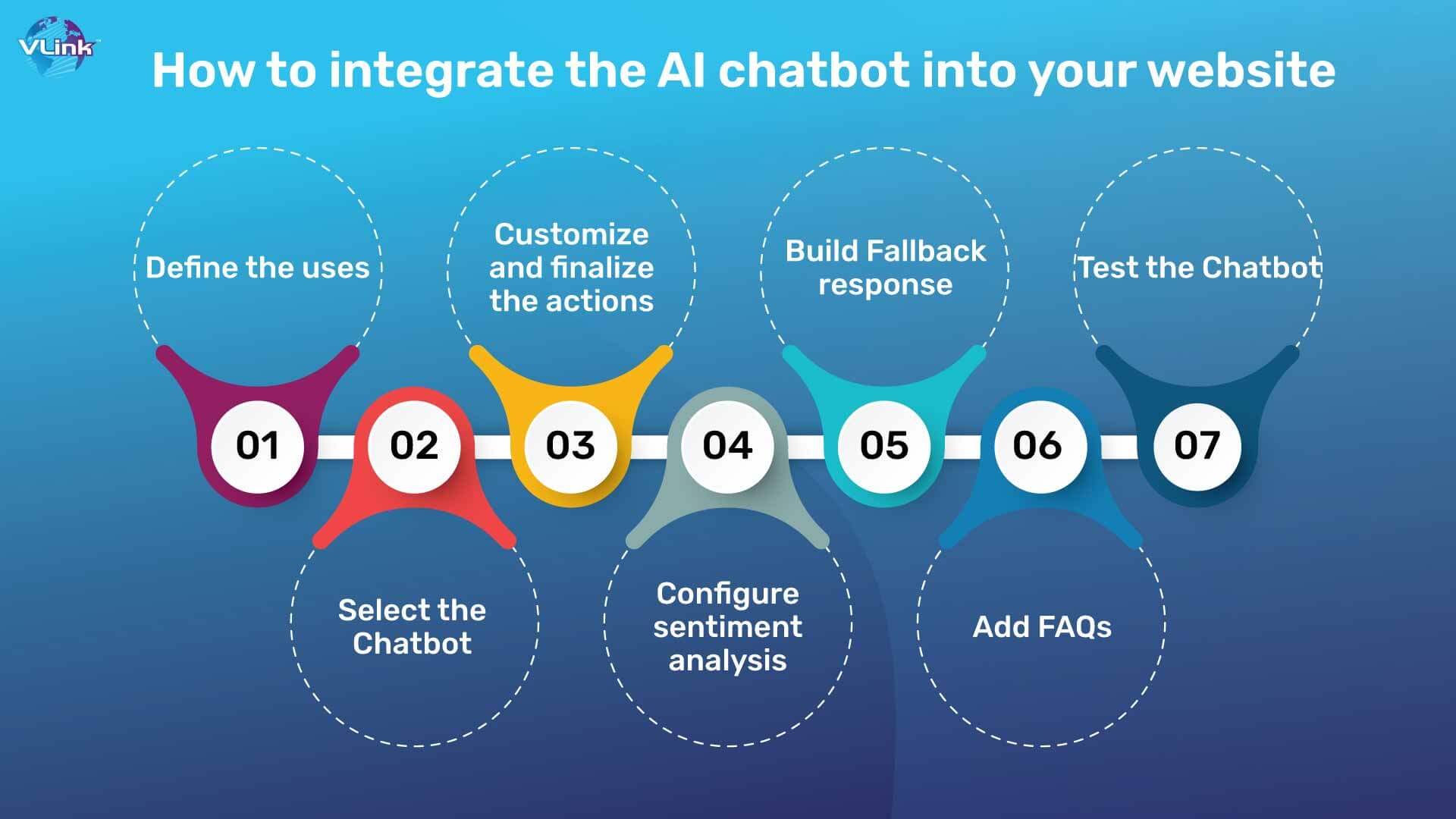
Here are a few steps you need to follow to integrate AI chatbot into your website:
Step #1 - Define the uses
Although chatbots may carry out a variety of tasks at once, you must configure them to function according to your website's requirements. Specify the activities and duties you need the chatbot to carry out for your company and move on as necessary.
Step #2 - Select the Chatbot
There are different types of bots to pick the right one for your preferred website. You can build one landing page or integrate a pre-programmed chat widget at a cost. Ensure you select the chatbot depending on the outline of tasks and your actions.
Step #3 - Customize and Finalize the Actions
You must edit the bot profile with a welcome message in accordance with your preferences after selecting and uploading the bot from a chatbot platform to your website. Depending on what you need to accomplish, you will need to customize its action and seal it.
Businesses often provide three choices for personalization: engaging with all visitors, only arriving visitors, or returning visitors/customers. The most typical chatbot personalization is engagement with all visitors.
Additionally, you can pick from a variety of scenarios and questions to create the bot's responses, helping customers better understand your company.
For your chatbot builder account, you may upload photos from platforms as well as a custom bot avatar. The use of visuals will increase the interest level of your bot's responses.
Step #4 - Configure Sentiment Analysis
After examining the customer's emotions, the chatbot may considerably improve its responses to requests and questions thanks to the sentiment analysis capability.
Additionally, it enables the chatbot to use various phrases and emoticons in their answer, giving the users a much more appropriate and customized response.
With this function, you can also instruct the chatbot to stop using any objectionable words or phrases and to stop responding with emojis.
Step #5 - Build Fallback response
When the chatbot is unable to comprehend a question or produce an appropriate answer, the fallback response is used. Visitors to a website may have many inquiries in mind, and the chatbot is unable to comprehend and adequately address each one.
In situations like this, you will need to provide a backup response where the chatbot will enquire further about the visitor's question or direct them to a live chat or customer support agent.
Customers will benefit from getting the assistance they need, and you may subsequently tailor the chatbot based on this fallback.
Step #6 - Add FAQs
The most frequent questions that visitors to your websites ask are, among many others, price, condition, warranty, and service duration.
Additionally, you may include commonly asked questions and their responses in the chatbot, which will respond to clients based on the response you choose.
Step #7 - Test the Chatbot
Finally, you must test the chatbot using the bot flow to make sure it is operating properly. Talk to the chatbot as a visitor by integrating it into your website.
Check to see if the answers to various questions are accurate. Make sure you thoroughly examine the bot's response time as well as its backup answer.
After successfully integrating and testing the chatbot through QA software & testing service, your AI chatbot is now ready for proper use.
Nowadays, there are many chatbot-building platforms such as Dialogflow, Amazon Lex, IBM Watson, Azure Bot Service, etc. Today, we will discuss Dialogflow (API.ai) Chatbot integration into your website.
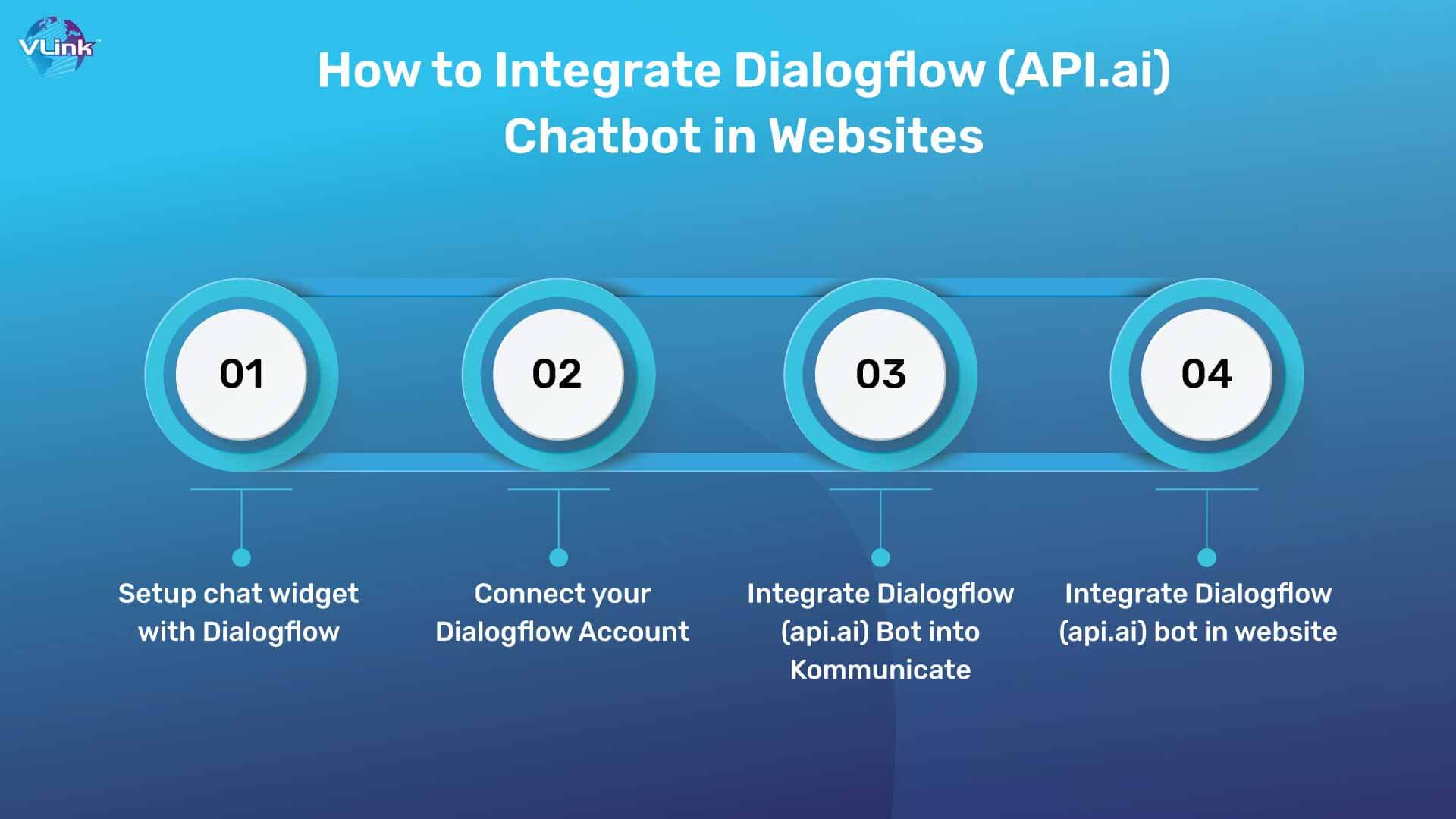
How to Integrate Dialogflow (API.ai) Chatbot in Websites?
Here are a few steps to integrate the Dialogflow (API.ai) chatbot into websites:

Step #1 - Setup chat widget with Dialogflow
Go to the Bot section of your Kommunicate dashboard after logging in. You may make a free account here if you don't already have one. Click Integrate Bot under the Dialogflow section to begin.
Step #2 - Connect your Dialogflow Account
Upload your API Key (v2 APIs) to link your Dialogflow bot to Communicate,
- Logging into your Dialogflow console will provide you with access to this data. Here are the guidelines if you don't know how to obtain an API key for Dialogfow.
- Register with the Dialogflow console.
- From the selection on the left side, choose your Agent.
- Select Settings from the menu. It will launch the Agent's settings page.
- Find Google Projects under the General tab and choose your service account.
- Create a key for your project in JSON format from the Actions area after being referred to your SERVICE ACCOUNT, and it will be downloaded instantly.
- Post the key file in Kommunicate at this point.
Step #3 - Integrate Dialogflow (api.ai) Bot into Kommunicate
You may give your bot a name under the area for both profiles. Every time users communicate with the bot; they will see this name. Continue the process and complete the details.
You will be prompted to allow or turn off the chatbot to human handoff in the last stage. If the chatbot is unable to respond, the discussion will, if enabled, be sent to a person.
Once the setup is complete, there are two locations where you may inspect and test your freshly formed bot:
- Dashboard →Bot Integration → Manage Bots: Here, you may review all of your integrated bots.
- Dashboard → Bot Integration: When you have successfully integrated a certain number of bots, your Dialogflow icon should be green.
Simply click test this bot while you are hovering over your bot's name. You don't need to configure anything to test how your chatbot and chat interface work and appear.
Step #4 - Implement Dialogflow (api.ai) bot in website
Connecting the Dialogflow bot to your website is the last step. Prior to that, you must allocate all incoming conversations to the bot to use it in customer engagements. You may do it under the Settings menu's Conversation Rules section.
Enable Choose your freshly constructed bot from the Select a bot drop-down and assign new chats to it. Find out more about the rules of dialogue here.
- Navigate to Dashboard →Settings. Click on Install under the Configuration section.
Add the JavaScript code to your website's code by copying it. The Kommunicate chat widget will now show up, allowing you to view your bot in operation in real-time. You can read more about the integration of live chat and bots here.
You may incorporate Kommunicate and Dialogflow bots into your website in a few easy steps, automating repetitive operations so that your agents can focus on things that only humans can perform.
If you want the successful integration of AI chatbots into your website, it would be best to hire experienced developers.
Hire Experts for AI Chatbot Website Integration with VLink!
At VLink, we have a dedicated team of professionals who have great experience in integrating AI chatbots into websites and mobile apps. Our experts not only build AI bots that can be deployed on all popular messaging apps, but they also provide chatbot integration services with your business apps.
For more information about AI chatbot integration, contact us today!
Frequently Asked Questions
Integrating a chatbot into your website offers 24/7 customer support, improves user engagement, automates routine tasks, reduces response times, gathers data for insights, and enhances the overall user experience, resulting in higher customer satisfaction and operational efficiency.
To integrate a chatbot into a mobile app, follow these steps: Choose a chatbot platform, design and train the chatbot, obtain integration code or an API key, integrate the code or key into your app, customize the chatbot's UI, test thoroughly, deploy the app, provide user guidance, and continuously gather feedback for improvements.
To build a chatbot for your website, follow these steps: Define the chatbot's purpose, choose a chatbot platform or framework, gather and prepare data, design the conversation flow, implement natural language processing (NLP), integrate the chatbot into your website, customize its appearance, test extensively, and launch it.
Continuously monitor its performance, collect user feedback, and make iterative improvements for a better user experience.