So, you’re an business owner considering building a landing page, eCommerce site or a mobile app. Selecting the right platform or framework for a successful software development project is essential.
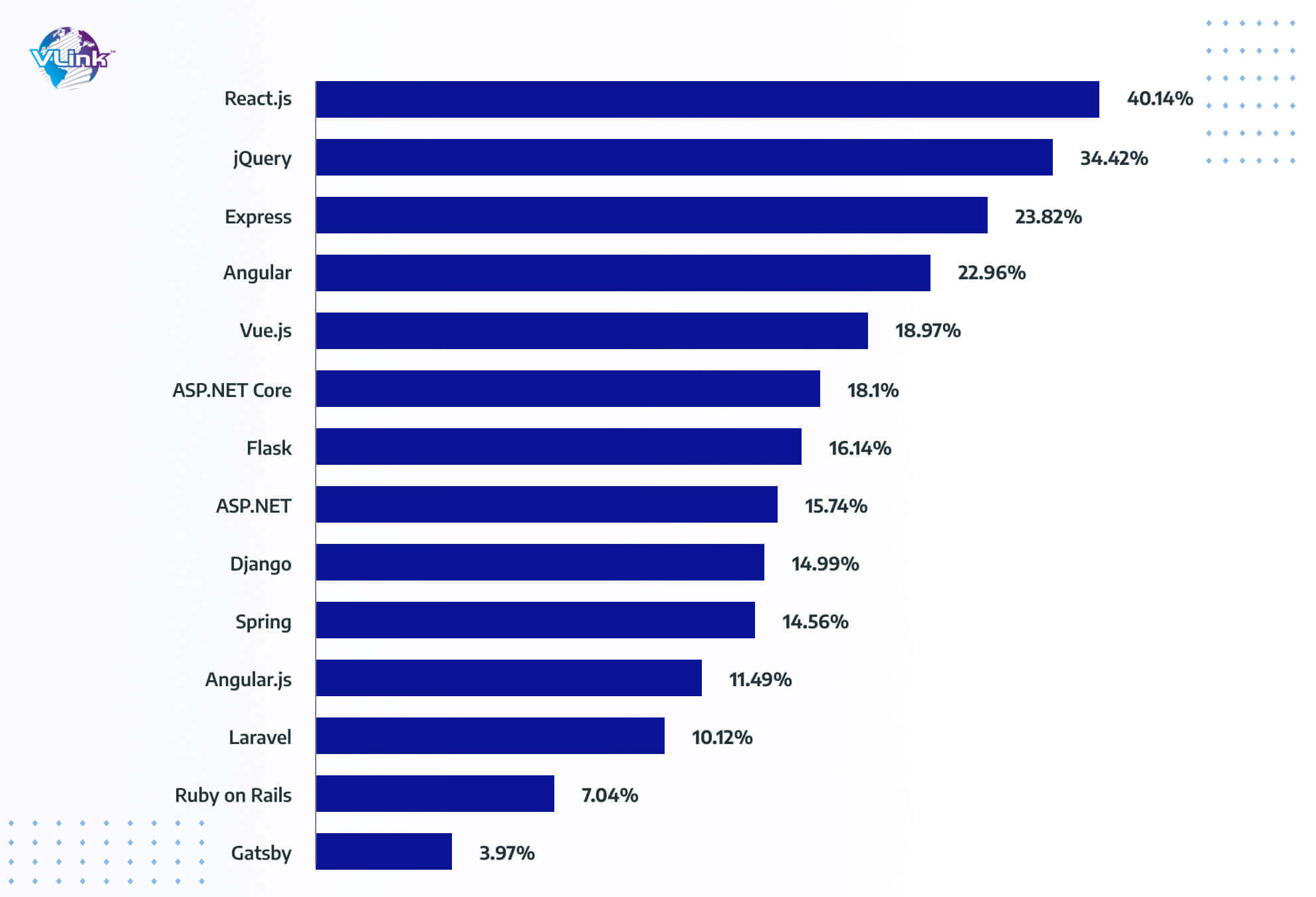
Regarding front-end development platforms, the market has several options, such as Vue.js, Angular.js, Ember.js and many more. However, selecting between them (NextJS vs. React) is debatable. 
Next.js and React Both React and Next JS are popular tools used for front-end development. They are often used for developing web applications.
Incredible scalability, versatility (being a library), and client-side make React a magnificent addition to most web development projects for developing appealing and intuitive applications.
Next.js makes the development process more accessible, thanks to the availability of several tools and out-of-the-box conventions and the support of an open-source, highly active community of developers.
If you’re confused about which one to go for, this blog will help resolve the software development queries and choose the best between Next JS and React.
Here, you will learn the features, benefits, and limitations of Next JS vs React and which is better for software development.
Let’s check it out!
Next.js vs React: Which Framework is better?

Here are several factors that make a difference between React and Next.js:
What is Next.js?
Next.js is an open-source JavaScript framework based on Node.js and Babel. It integrates with React for creating ready-to-go web applications and static websites. With highly efficient documentation, it makes server-side rendering easier and more convenient.
Next.js brings great features like static export, faster developer compilation, pre-rendering, automatic building size optimization, and a preview mode.
What is React?
React comes to top 10 trending web frameworks for app development. It brings a reactive approach and functional programming paradigm for app development projects.
React has raised industry standards by introducing excellent capabilities. Redux is one of the best libraries most React development companies prefer for building enterprise-grade applications.
However, React can hinder development productivity as introducing a new feature requires the developer to make extensive changes throughout the application.
You will have to define your workflow, which can be a complicated approach compared to other JS frameworks that offer built-in, ready-made tools.
Next.js is the answer to solving this dilemma and has evolved from such workflows into a full-fledged framework. 
What is Next.js Good for?
Next.js is an excellent framework for developing:
- E-commerce websites
- Marketing websites
- Landing pages
- Online store for organic traffic
What is React Good for?
Often used in combination with libraries allowing stream-templating like MobX or Redux, React is a simple framework written directly in JS. React is a good choice for your project if it has many components with the following:
- Different and frequently changing states
- Active or inactive navigation elements
- Expanded or collapsed accordion sections
- Dynamic inputs
- Active or disabled buttons
- Username and permissions
React can help you work with these variables and offer different views depending on the user’s state information. Thanks to the declarative feature of React components, React.js development companies can easily handle complex structures and manage the application as it evolves in scope and scale.
Here are some applications React is used for:
- Social media platforms like Instagram, Facebook, Twitter
- Online video streaming platforms like Netflix
Also learn: how to build an OTT app like Netflix.
- Economy platforms like Uber, Airbnb, Lyft
Read About: how to build an app like Uber.
- Media platforms like Yahoo!
- SaaS tools like Asana, SendGrid, InVisionApp
Benefits of using Next.js:
- Faster development of MVP using built-in Next.js components, libraries, and impressive compatibility.
- Enhanced user experience with better-aligned front-end development.
- SEO-friendliness, attributed to fast-loading static websites.
- Super fast rendering as components is rendered in real-time, and changes are easily tracked.
- Built-in CSS means you can import CSS styles as JS files for faster rendering.
- Image optimization ensures images have the best format and can automatically adjust to different viewports.
Benefits of using React:
- Ease of development as familiarity with JavaScript enables developers to create dynamic apps with minimal coding requirements.
- The developers’ community for React is vast and offers active support and learning resources in real-time.
- React components are usable and facilitate loading multiple pages at the same time. However, modifying the codebase for components can be a challenge.
- Customization is possible with React’s expandable set of features compatible with other tools like Redux.
Would you like to learn about the difference between Angular and React technology to decide on your next project? Click here.
Drawbacks of using Next.js:
- Routing as Next.js development services involve using Node.js to create flexible and dynamic routes.
- Community support for Next.js is expanding by the day, but it’s still smaller than that for React.
Drawbacks of using React:
- Compatibility Issues: React is actively maintained, but updates can introduce breaking changes. Keeping a React application updated with the latest version and ensuring compatibility with other libraries and components can be challenging.
- Lack of Built-in Routing: React doesn't provide built-in routing capabilities. Developers often have to rely on third-party libraries like React Router to implement client-side routing, adding complexity to the application.
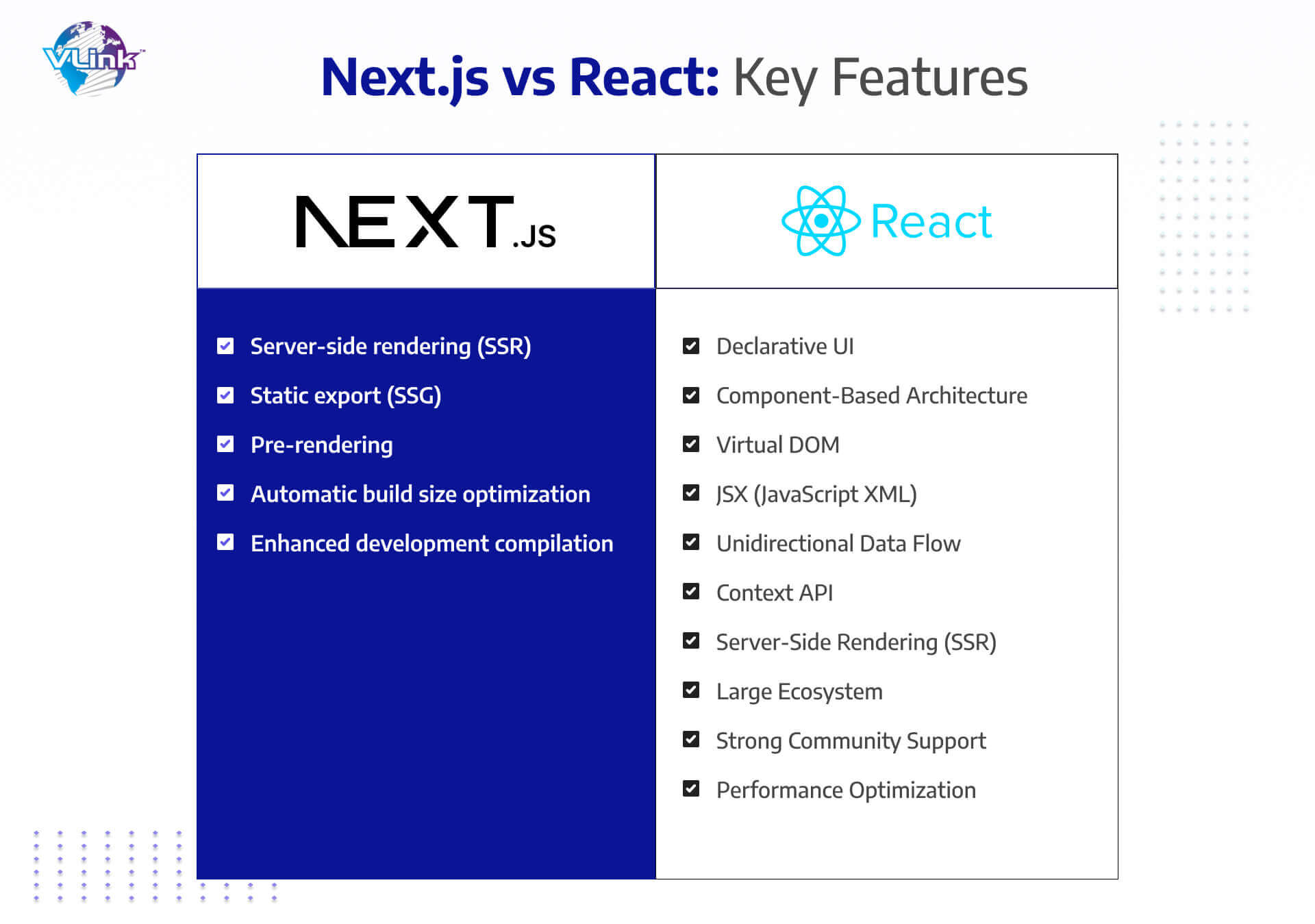
React vs. Next.js: Features

React is extensible, customizable, and offers routing and state management patterns (through the Redux library). Here are a few features of the React framework for front-end development:
- Declarative UI
- Component-Based Architecture
- Virtual DOM
- JSX (JavaScript XML)
- Unidirectional Data Flow
- Context API
- Server-Side Rendering (SSR)
- Large Ecosystem
- Strong Community Support
- Performance Optimization
Next.js creates single-page applications using React. When hiring a Next.js developer to create ready-to-go applications, the features you can use are:
- Server-side rendering (SSR)
- Static export (SSG)
- Pre-rendering
- Automatic build size optimization
- Enhanced development compilation
If you want to simplify page creation in a Next.js project, add the page to the "pages" folder and link it in the header component. This approach reduces code complexity and enhances project manageability.
Create React App (CRA) is a valuable tool for jumpstarting React Single-Page Applications (SPAs). It streamlines environment setup and configuration, enabling developers to begin building applications sparing them the effort of extensive customization.
Thanks to automatic server-side rendering and static destinations, Next.js applications are high-speed. Performance enhancement tools, like image optimization, code-splitting, and SSR, make next.js development services viable for creating better-performing apps.
React, on the other hand, lacks many such features. It supports client-side rendering but is not enough for high-performing React native app development.
Good documentation helps determine which libraries and tools to use and make other choices for any project development.
Next.js offers a collection of “learning by doing” tutorials that help you better understand JS component creation, integration, development, and guidance.
React offers a design similar to Next.js with some introductory tasks outlining the fundamentals.
While SSR can be enabled in React, this framework doesn’t allow server-side rendering by default. Integrating server-side rendering (SSR) with your preferred server and configuration can require additional setup effort.
Additionally, there is a concern that ongoing support for this feature may not be guaranteed in future versions.
On the other hand, Next.js seamlessly supports SSR by efficiently collecting data and rendering content for each request, allowing you to provide different views for various users as needed.
With React, you can access a fantastic developers’ community that actively offers guidance through tutorials, blogs, videos, etc. You can also use Stack Flow to find React docs and active members.
With less conventional exercise and discussions from GitHub, Next.js has developers available and active on the open-source platform.
Both Next.js and React offer positive developer experience.
Another significant difference between Next.js and React is configuration.
Next.js offers a significant advantage in that it provides extensive configurability through templates. This flexibility makes Next.js appealing to developers seeking complete control over their project's configuration.
On the other hand, React is more opinionated regarding code organization, which can create challenges when integrating with libraries using different conventions. Additionally, React lacks many built-in features, often necessitating building everything from the ground up or relying on third-party libraries.
While this can introduce complexity and time-consuming development, it comes with the benefit of React being user-friendly and efficient.
Ultimately, the choice between Next.js and React hinges on your project's specific needs, as React may be less configurable but still a viable option, depending on your requirements.
Neither Next.js nor React rank among the highest-paying technologies; they are open-source, meaning they come at no licensing cost. Consequently, developing an application with these solutions won't break the bank.
Also learn: how much does it cost to develop a mobile app.
When you consider all the robust features we discussed earlier, it becomes an appealing proposition. The primary distinction between React and Next.js is that you may need some time to locate experienced Next.js developers or spend a few days searching for skilled React programmers.
Also learn: Reactjs developer hourly rate guide.
Next.js brings a rich collection of tools and features to streamline and expedite the development process for your application. React.js, on the other hand, has extensive resources for the front-end development of your React native app development project.
Despite understanding each technology, choosing the right one for your front-end development project can take time and effort. This is where VLink comes in.
Hire Front-End Developers for Your Next.js & React Development Solutions!
VLink’s front-end developers build up-to-date and highly functional software apps. Our dedicated Next.js and React programmers put in many years of experience to develop a masterpiece that understands your business.
Hire React developers and Next.js experts who have built intuitive custom software solutions for worldwide clients. They will create impeccable user experiences and critical features and optimize your custom mobile app development cost.
Contact VLink to hire developers for Next.js and React app development project.
Frequently Asked Questions
There isn't a one-size-fits-all answer to the best front-end framework, as it depends on project requirements and developer familiarity. Popular choices include React, Vue.js, and Angular.
React is widely used for its flexibility and performance. Vue.js offers simplicity and ease of integration. Angular provides a comprehensive solution with built-in features. Ultimately, the best framework varies based on project goals, dedicated development team, and specific use cases.
Next.js and React serve different purposes. Next.js is built on React and specializes in server-side rendering, routing, and configuration, making it ideal for SEO and fast-loading apps. React is a library for building user interfaces. The choice depends on project requirements; one isn't inherently better.
Front-end frameworks are software tools that provide pre-built, reusable components and a structure for building the user interface of a website or web application. They help developers efficiently create interactive, responsive, and well-organized front-end experiences.







